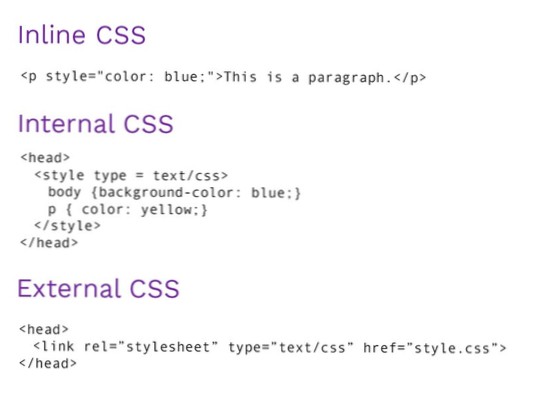
CSS kann auf 3 Arten zu HTML-Dokumenten hinzugefügt werden:
- Inline - durch Verwendung des style-Attributs in HTML-Elementen.
- Intern - mit a <Stil> Element in der <Kopf> Sektion.
- Extern - mit a <Verknüpfung> Element zum Verlinken mit einer externen CSS-Datei.
- Was ist ein Stilattribut??
- Was ist ein Inline-Stil??
- Soll ich Inline-Stile verwenden??
- Was sind die Attribute des Style-Tags??
- Was ist der Zweck des Stilattributs??
- So fügen Sie ein Stilattribut hinzu?
- Wofür wird der Inline-Stil verwendet??
- Sind Inline-Styles schneller??
- Welche Auswirkungen haben Inline-Stile??
- Warum Inline-Styles schlecht sind?
- Warum Inline-Styles schlecht reagieren?
- Wie vermeidet man Inline-Stil in React?
Was ist ein Stilattribut??
Das style-Attribut gibt einen Inline-Stil für ein Element an. Das style-Attribut überschreibt alle global eingestellten Stile, z.G. Stile angegeben in der <Stil> Tag oder in einem externen Stylesheet.
Was ist ein Inline-Stil??
Inline-Stile werden verwendet, um die einzigartigen Stilregeln auf ein Element anzuwenden, indem die CSS-Regeln direkt in das Start-Tag eingefügt werden. Es kann mit dem style-Attribut an ein Element angehängt werden. Das style-Attribut enthält eine Reihe von CSS-Eigenschafts- und Wertpaaren.
Soll ich Inline-Stile verwenden??
Inline-Stile sind keine Best Practice
Die Stile wirken sich nur auf die einzelnen einzelnen Elemente aus, auf die sie angewendet werden; Dieser Ansatz gibt Ihnen zwar möglicherweise eine genauere Kontrolle, erschwert jedoch auch andere Aspekte des Designs und der Entwicklung – wie z. B. Konsistenz.
Was sind die Attribute des Style-Tags??
Attribute
| Attribut | Wert | Beschreibung |
|---|---|---|
| Medien | media_query | Gibt an, für welches Medium/Gerät die Medienressource optimiert ist |
| Art | text/css | Gibt den Medientyp des <Stil> Etikett |
Was ist der Zweck des Stilattributs??
Definition und Verwendung
Das style-Attribut gibt einen Inline-Stil für ein Element an. Das style-Attribut überschreibt alle global eingestellten Stile, z.G. Stile angegeben in der <Stil> Tag oder in einem externen Stylesheet. Das style-Attribut kann für jedes HTML-Element verwendet werden (es wird für jedes HTML-Element validiert.
So fügen Sie ein Stilattribut hinzu?
CSS kann auf 3 Arten zu HTML-Dokumenten hinzugefügt werden:
- Inline - durch Verwendung des style-Attributs in HTML-Elementen.
- Intern - mit a <Stil> Element in der <Kopf> Sektion.
- Extern - mit a <Verknüpfung> Element zum Verlinken mit einer externen CSS-Datei.
Wofür wird der Inline-Stil verwendet??
Ein Inline-Stil kann verwendet werden, um einem einzelnen Element einen eindeutigen Stil zuzuweisen. Um Inline-Stile zu verwenden, fügen Sie das Stilattribut zum entsprechenden Element hinzu. Das style-Attribut kann eine beliebige CSS-Eigenschaft enthalten.
Sind Inline-Styles schneller??
Inline-CSS bedeutet, dass das CSS in die . geladen wird <Kopf> Tag des HTML-Codes der Website. Dies ist schneller, als dass der Besucher die CSS-Dateien direkt vom Server herunterladen muss; Wenn jedoch das gesamte CSS der Site inline angezeigt wird, kann dies die Ladezeit der gesamten Site verlangsamen.
Welche Auswirkungen haben Inline-Stile??
Die Inline-Stile wirken sich auf das spezifische HTML-Element aus, in dem Sie das Stilattribut mit CSS-Eigenschaftswerten hinzufügen. Im obigen Beispiel wird der erste Absatz mit der Farbe Rot in 20px Schriftgröße gestaltet. Die Attribute gelten nur für den ersten Absatz und nicht für den gesamten Code.
Warum Inline-Styles schlecht sind?
Es stellt jedoch ein potenzielles Problem bei der Wartbarkeit dar, da das HTML und die zugehörigen Stile eng aneinander gekoppelt sind. Dies kann die Aufteilung der Arbeit auf verschiedene Mitglieder eines Teams erschweren und die HTML-Datei aufblähen.
Warum Inline-Styles schlecht reagieren?
Inline-Stile gelten als schlecht, da Inline-Stile nur für dieses bestimmte Element gelten apply. Wenn Sie denselben Stil reproduzieren müssen, z. B. eine primäre Schaltfläche, müssen Sie sie von einem Teil Ihrer App in einen anderen kopieren und einfügen.
Wie vermeidet man Inline-Stil in React?
Oben in meiner Funktionskomponente werden diese Werte gesetzt, die nicht nur in Styles verwendet werden, und das stört mich: const testWidth = 100; const testHeight = 100; Ich verwende einige dieser Variablen in meinen Stilen...
 Usbforwindows
Usbforwindows