- Was sind WordPress-Breakpoints??
- Welche Haltepunkte sollte ich verwenden??
- Was sind die Breakpoints für Responsive Design?
- Was sind Elementor-Haltepunkte??
- Was ist ein Menü-Haltepunkt??
- Wie erstelle ich eine Medienabfrage in WordPress?
- Was ist der beste mobile Haltepunkt??
- Welche Haltepunkte sollte ich 2021 verwenden??
- Was ist ein Debug-Punkt??
- Wie testet man Breakpoints?
- Welche Bildschirmgröße sollte ich für Mobilgeräte entwerfen??
- Was sind Haltepunkte in HTML??
Was sind WordPress-Breakpoints??
Was sind responsive Breakpoints?? Responsive Breakpoints sind Bildschirmauflösungen, bei denen sich einige CSS-Stile eines HTML-Elements ändern. Genauer gesagt werden Bildschirmbreiten gemessen in Pixeln als responsive Breakpoints verwendet.
Welche Haltepunkte sollte ich verwenden?
Häufige Haltepunkte: Gibt es eine Standardauflösung??
- 320px — 480px: Mobilgeräte.
- 481px – 768px: iPads, Tablets.
- 769px – 1024px: Kleine Bildschirme, Laptops.
- 1025px — 1200px: Desktops, große Bildschirme.
- 1201px und mehr – Extra große Bildschirme, Fernseher.
Was sind die Breakpoints für Responsive Design?
Im Responsive Design ist ein Breakpoint der „Punkt“, an dem sich Inhalt und Design einer Website in einer bestimmten Weise anpassen, um die bestmögliche Benutzererfahrung zu bieten. Wenn beispielsweise die Website von The New Yorker auf einem normalen Desktop-Bildschirm angezeigt wird, sieht der Benutzer das gesamte Navigationsmenü in der Seitenleiste.
Was sind Elementor-Haltepunkte??
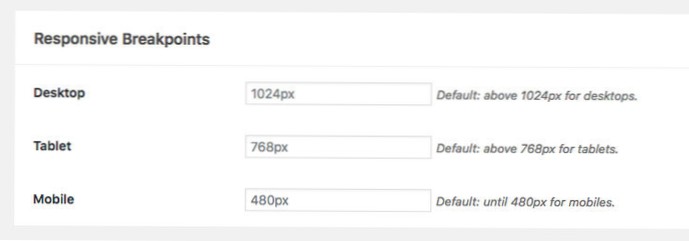
Standardmäßig sind in Elementor Haltepunkte auf 1024 Pixel für Tablets und 768 Pixel für Mobilgeräte festgelegt. Astra hat Standardwerte von 768 Pixel für Tablets und 544 Pixel für Mobilgeräte.
Was ist ein Menü-Haltepunkt??
Haltepunkt auswählen. Responsive Menu verwendet Medienabfragen und Breakpoint-Breiten, um zu bestimmen, wann das Responsive Menu selbst angezeigt werden soll und wann nicht. All dies bedeutet in einfachen Worten, dass das Menü angezeigt wird, wenn der Bildschirm, den Sie verwenden, eine bestimmte Breite unterschreitet, und wenn er über dieser Größe liegt, wird es nicht angezeigt ... einfach!
Wie erstelle ich eine Medienabfrage in WordPress?
Erstellen eines Child-Themes für WordPress mit Media Queries
Erstellen Sie zunächst ein untergeordnetes Thema von TwentyTwelve. Dann werden wir einige Medienabfragen hinzufügen, um das Verhalten unserer Website zu ändern. Der obige Code erstellt ein untergeordnetes Thema mit dem Basisthema als TwentyTwelve. Importieren Sie das CSS aus dem Basisthema.
Was ist der beste mobile Haltepunkt??
Je weniger Breakpoints, desto besser. Zwei (768px und 1024px Breite) oder drei (768px, 1024px und 1200px Breite) Haltepunkte sind am besten. (Zwei Haltepunkte rendern tatsächlich drei Szenarien: 320px-768px, 768px-992px und 1024px und höher.
Welche Haltepunkte sollte ich 2021 verwenden??
Festlegen Ihrer Medienabfragebereiche (Responsive Breakpoints)
576px für Hochformat-Telefone. 768px für Tablets. 992px für Laptops. 1200px für große Geräte.
Was ist ein Debug-Punkt??
ein. Watchpoints - Ein Watchpoint ist ein spezieller Breakpoint, der die Ausführung einer Anwendung stoppt, wenn sich der Wert eines bestimmten Ausdrucks/Felds ändert, ohne anzugeben, wo er auftreten könnte.
Wie testet man Breakpoints?
Testen/Debuggen von Medienabfragen
Das Debuggen und Testen Ihrer Medienabfrage-Haltepunkte ist im Gerätemodus ganz einfach. Klicken Sie einfach auf das „Wasserfall“-Symbol oben links im Gerätemodus und es wird Ihnen ein Balkendiagramm Ihrer Haltepunkte angezeigt.
Welche Bildschirmgröße sollte ich für Mobilgeräte entwerfen??
Designen Sie zuerst für Ihr Publikum. Design von 360×640 bis 1920×1080. Entwerfen Sie nicht für eine Monitorgröße oder Bildschirmauflösung. Bildschirmgrößen und Browserfensterstatus variieren je nach Besucher.
...
Die zehn häufigsten Bildschirmauflösungen.
| Bildschirmauflösung | Benutzer – 451.027 | |
|---|---|---|
| 9 | 360×640 | 11.085(2.45%) |
| 10 | 1600×900 | 10.193(2.25%) |
Was sind Haltepunkte in HTML??
CSS-Breakpoints sind Punkte, an denen der Inhalt der Website entsprechend der Gerätebreite reagiert, sodass Sie dem Benutzer das bestmögliche Layout anzeigen können. CSS-Haltepunkte werden auch Medienabfrage-Haltepunkte genannt, da sie mit Medienabfragen verwendet werden. In diesem Beispiel sehen Sie, wie sich das Layout an die Bildschirmgröße anpasst.
 Usbforwindows
Usbforwindows