- Was ist der Unterschied zwischen SRC und Srcset??
- Was ist Srcset im IMG-Tag??
- Wie macht man ein Srcset?
- Warum Sie ein Srcset-Attribut in einem Image-Tag verwenden sollten Erklären Sie den Prozess, den der Browser verwendet, um den Inhalt dieses Attributs auszuwerten?
- Was ist 2x in Srcset?
- Was nützt Srcset?
- Kann ich Srcset und Größen verwenden??
- Woher weiß ich, ob Srcset funktioniert??
- Soll ich Bild-Tag verwenden??
- Was ist Bootstrap-Styling??
- Wie verwende ich Srcset in React?
- Was ist HTML-Ansichtsfenster??
Was ist der Unterschied zwischen SRC und Srcset??
Mit dem srcset-Attribut können Sie eine Liste von Bilddatei-URLs zusammen mit Größenbeschreibungen angeben. Sie müssen auch weiterhin das src-Attribut verwenden, um eine „Standard“-Bildquelle zu identifizieren, die in Browsern verwendet werden soll, die srcset nicht unterstützen .
Was ist Srcset im IMG-Tag??
Die srcset-Attribute enthalten den Pfad zum anzuzeigenden Bild. So wie wir es mit gesehen haben <img> über, <Quelle> kann ein srcset-Attribut mit mehreren referenzierten Bildern sowie ein Größenattribut annehmen. Sie können also mehrere Bilder über a anbieten <Bild> Element, sondern bieten dann auch mehrere Auflösungen von jedem an.
Wie macht man ein Srcset?
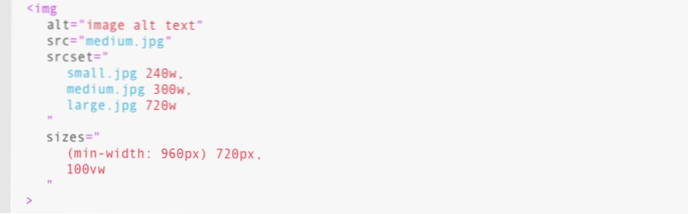
Das srcset-Attribut:
- für ein Gerät-Pixel-Verhältnis von 1 die Bildraum-Nadel. jpg wird verwendet.
- für ein Gerät-Pixel-Verhältnis von 2 ist die Bildraumnadel-2x. jpg wird verwendet.
- für ein Gerät-Pixel-Verhältnis von 3 ist der Bildraum-Nadel-hd. jpg wird verwendet.
Warum Sie ein Srcset-Attribut in einem Image-Tag verwenden sollten Erklären Sie den Prozess, den der Browser verwendet, um den Inhalt dieses Attributs auszuwerten?
Mit srcset können Sie eine Liste verschiedener Bildressourcen zusammen mit Größeninformationen definieren, damit der Browser das am besten geeignete Bild basierend auf der tatsächlichen Auflösung des Geräts auswählen kann. Die tatsächliche Breite des Bildes oder die Anzeigedichte: Entweder unter Verwendung des Anzeigedichtedeskriptors, z. B. 1.5x , 2x usw.
Was ist 2x in Srcset?
Das srcset-Attribut.
Auf Displays mit normaler Auflösung wird die 1x-Variante des srcset verwendet [1x Bild]. Auf Displays mit 2 Gerätepixeln pro CSS-Pixel wird die 2x-Variante des srcset verwendet [2x Bild].
Was nützt Srcset?
Das srcset-Attribut gibt die URL des Bildes an, das in verschiedenen Situationen verwendet werden soll. Dieses Attribut ist erforderlich, wenn <Quelle> wird verwendet in <Bild> .
Kann ich Srcset und Größen verwenden??
Mit srcset und size ist es möglich, mehrere Größen desselben Bildes anzubieten. Der Browser macht die Berechnung (ja!) und wählt die beste Größe aus, die dem Benutzer angezeigt werden soll. Die Browserunterstützung von srcset und size ist gut und der Fallback ist perfekt.
Woher weiß ich, ob Srcset funktioniert??
5 Antworten. Das Bild hat eine Eigenschaft currentSrc, Sie können es protokollieren oder mit mehreren Tools überprüfen: In den Chrome-Entwicklertools überprüfen Sie das Element und klicken Sie dann auf die Registerkarte "Eigenschaften". Untersuchen Sie in den Firefox-Entwicklertools das Element, klicken Sie mit der rechten Maustaste und wählen Sie DOM aus dem Kontextmenü.
Soll ich Bild-Tag verwenden??
Der Browser hat keinen Ermessensspielraum, um basierend auf Benutzerpräferenzen, Netzwerk usw. intelligente Entscheidungen darüber zu treffen, was heruntergeladen werden soll. Sie sollten die Macht nutzen, um zu bestimmen, welches Bild sparsam heruntergeladen wird. Tatsächlich sollten Sie es nur verwenden, wenn Sie nach Art Direction suchen, nicht zum Umschalten der Auflösung.
Was ist Bootstrap-Styling??
Ein Bootstrap-Theme ist ein Paket mit CSS-, HTML- und JavaScript-Code, das für das Styling verwendet wird. Bootstrap-Themes bieten auch verschiedene UI-Komponenten und Seitenlayouts, die zum Erstellen von Websites verwendet werden können. Sie können sich diese als Website-Vorlagen vorstellen, die mit Bootstrap im Hinterkopf erstellt wurden.
Wie verwende ich Srcset in React?
Geben Sie React srcset ein
Vor einiger Zeit wurde das srcset-Attribut eingeführt auf <img> Stichworte. Dies ist ein leistungsstarkes Attribut, mit dem der Browser bestimmen kann, welches Bild dem Benutzer bereitgestellt werden soll! Kein Javascript, kein Warten auf das Laden der Seite! Sie können sich auch das React Image Srcset-Paket von Crystallize ansehen.
Was ist HTML-Ansichtsfenster??
Der Viewport ist der für den Benutzer sichtbare Bereich einer Webseite. Es variiert je nach Gerät - auf einem Mobiltelefon ist es kleiner als auf einem Computerbildschirm. Folgendes sollte enthalten sein <Meta> Element in all Ihren Webseiten: <meta name="viewport" content="width=device-width, initial-scale=1.0">
 Usbforwindows
Usbforwindows