Yoast SEO ermöglicht es Ihnen auch, Open Graph-Metadaten für einzelne Beiträge und Seiten festzulegen. Bearbeiten Sie einfach einen Beitrag oder eine Seite und scrollen Sie nach unten zum SEO-Bereich unter dem Editor. Von hier aus können Sie Facebook-Miniaturansichten für diesen bestimmten Beitrag oder diese Seite festlegen.
- Wo werden Meta-Tags im geöffneten Diagramm angezeigt??
- Wie ändere ich das geöffnete Diagramm in WordPress?
- Wie ändere ich mein OG-Image in Yoast?
- Wo sind Metadaten in WordPress?
- Was sind soziale Meta-Tags??
- Was ist eine OG-URL??
- Verwendet Twitter Open Graph??
- Wie füge ich ein fehlendes OG-Bild hinzu?
- Wo füge ich das OG-Bild in WordPress ein??
- Wie ändere ich die OG-URL in WordPress?
- Wie ändere ich meine OG-URL?
- Was ist ein OG-Titel??
Wo werden Meta-Tags im geöffneten Diagramm angezeigt??
Sie sind Teil des Open Graph-Protokolls von Facebook und werden auch von anderen Social-Media-Sites verwendet, einschließlich LinkedIn und Twitter (wenn Twitter Cards nicht vorhanden sind). Sie finden sie im <Kopf> Abschnitt einer Webseite. Alle Tags mit og: vor einem Eigenschaftsnamen sind Open Graph-Tags.
Wie ändere ich das geöffnete Diagramm in WordPress?
Diese Funktion ist standardmäßig aktiviert.
- Melden Sie sich auf Ihrer WordPress-Website an. Wenn Sie eingeloggt sind, befinden Sie sich in Ihrem 'Dashboard'.
- Klicken Sie auf 'SEO'. ...
- Klicken Sie auf 'Sozial'. ...
- Klicken Sie auf die Registerkarte „Facebook“.
- Schalten Sie den Schalter 'Open Graph-Metadaten hinzufügen' um. ...
- Passen Sie Ihre Open Graph-Tags an. ...
- Klicken Sie auf "Änderungen speichern".
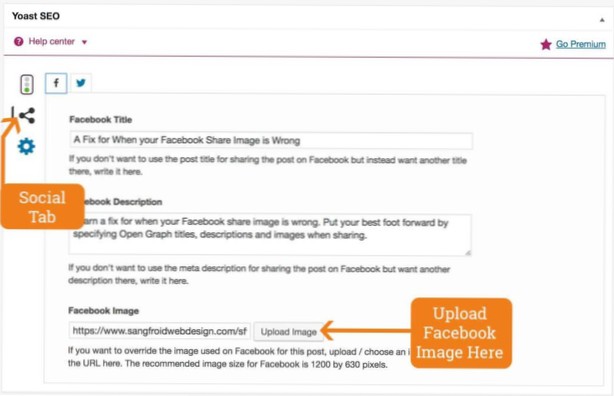
Wie ändere ich mein OG-Image in Yoast?
Statische Startseite
- Bearbeiten Sie den Beitrag oder die Seite in WordPress.
- Scrollen Sie nach unten und klicken Sie auf das Symbol "Social" in der Yoast-Metabox.
- Klicke in der Yoast-Metabox auf den Reiter „Facebook“.
- Legen Sie ein benutzerdefiniertes Bild, einen Titel und eine Beschreibung fest.
Wo sind Metadaten in WordPress?
Scrollen Sie auf dem Bildschirm des Inhaltseditors nach unten zum Feld „AIOSEO-Einstellungen“ unter dem Inhaltsbereich. Sie sehen den Titel Ihrer Website und eine automatisch generierte Beschreibung als Snippet. Darunter sehen Sie das Feld Meta Description. Fahren Sie fort und geben Sie eine Beschreibung in Ihr Meta-Beschreibungsfeld ein.
Was sind soziale Meta-Tags??
Ähnlich wie Seitentitel-Tags und Meta-Beschreibungs-Tags dazu beitragen, das organische Suchmaschinen-Ranking zu verbessern, sind soziale Meta-Tags Elemente in Ihrem HTML, die die soziale Präsenz erhöhen, den Social-Media-Traffic erhöhen und die Klickraten verbessern.
Was ist eine OG-URL??
og: URL. So legen Sie die kanonische URL für die freigegebene Seite fest. Das bedeutet, dass Sie eine Seite definieren, auf die alle Ihre Shares gehen. Dies ist nützlich, wenn Sie mehr als eine URL für denselben Inhalt haben (z. B. bei der Verwendung von Parametern).
Verwendet Twitter Open Graph??
Twitter Cards und Open Graph
Twitter-Karten-Tags sehen ähnlich aus wie Open Graph-Tags und basieren auf denselben Konventionen wie das Open Graph-Protokoll. Wenn Sie das Open Graph-Protokoll verwenden, um Daten auf einer Seite zu beschreiben, ist es einfach, eine Twitter-Karte zu generieren, ohne Tags und Daten zu duplizieren.
Wie füge ich ein fehlendes OG-Bild hinzu?
Fixing "Die folgenden erforderlichen Eigenschaften fehlen: og:image"
- Erstellen Sie eine Facebook-Anwendung für Ihre Website.
- Kopieren Sie die Facebook-Anwendungs-ID-Nummer in Ihr Shack Open Graph-Plugin.
- Fügen Sie ein Bild entweder auf der gesamten Site oder explizit zum erforderlichen Inhaltselement hinzu.
- Scrape deine Website im Facebook-Sharing-Debugger erneut.
Wo füge ich das OG-Bild in WordPress ein??
Der supereinfache Weg
- Melden Sie sich bei Ihrem WordPress Admin-Panel an.
- Gehe zu Plugins > Neue hinzufügen.
- Geben Sie 'OG' in das Feld Search Plugins ein und drücken Sie die Eingabetaste. ...
- Klicken Sie auf Jetzt installieren. ...
- Klicken Sie auf Ja und WordPress schließt die Installation ab.
- Aktivieren Sie das Plugin.
- Das ist alles.
Wie ändere ich die OG-URL in WordPress?
Dieser Filter behandelt nur das og:url-Metafeld: add_filter('complete_open_graph_og:url', function($url, $field_name) $url = preg_replace("/^http:/i", "https:", $url ); $url zurückgeben; , 10, 2); Du würdest diesen Code in die Funktionen deines Themes einfügen. php-Datei.
Wie ändere ich meine OG-URL?
Öffne die neue Seite und füge das og:url-Tag hinzu. Setzen Sie das Inhaltsattribut auf den vorherigen URL-Wert. Veröffentlichen Sie Ihre Inhalte und verwenden Sie dann den Freigabe-Debugger, um zu überprüfen, ob Ihr Server die richtigen Metadaten für jede Ihrer URLs zurückgibt.
Was ist ein OG-Titel??
og:title – Dies ist der Titel Ihrer Webseite. Denken Sie daran, dass dies angezeigt wird, wenn jemand Ihre Website verlinkt, also machen Sie es schnell, knackig und in der Lage, Aufmerksamkeit zu erregen. og:site_name – Der Name Ihrer Website. Denken Sie daran, dass dies vom tatsächlichen Titel Ihrer Webseite abweicht und normalerweise unter dem Titel selbst angezeigt wird.
 Usbforwindows
Usbforwindows