- Was ist ein Server-Header??
- Was sind die Header-Felder in HTTP??
- Was ist kein Cache-Header??
- Was ist Kopfzeile variieren??
- Wie finde ich den Server-Header??
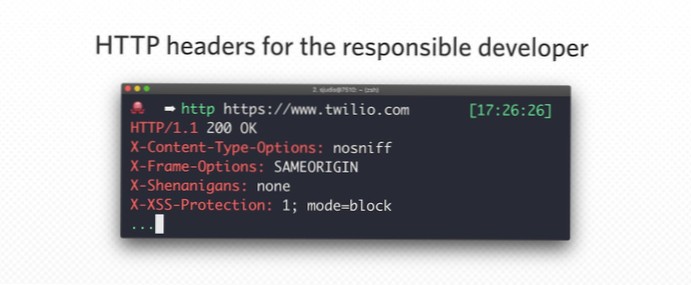
- Wie sieht der HTTP-Header aus?
- Wie erhalte ich HTTP-Header??
- Ist Kopfzeile akzeptieren obligatorisch?
- Was ist HTTP-Header in Angular??
- Wie überprüfe ich ETag-Header??
- Wie zeige ich Cache-Control-Header an??
- Wo platziere ich Cache-Control-Header??
Was ist ein Server-Header??
Der Server-Header beschreibt die Software, die vom Ursprungsserver verwendet wird, der die Anfrage bearbeitet hat – d. h. der Server, der die Antwort generiert hat. Vermeiden Sie zu detaillierte Serverwerte, da diese Informationen preisgeben können, die es Angreifern (etwas) leichter machen, bekannte Sicherheitslücken auszunutzen.
Was sind die Header-Felder in HTTP??
HTTP - Header-Felder
- General-Header: Diese Header-Felder haben allgemeine Gültigkeit sowohl für Anfrage- als auch für Antwortnachrichten.
- Client Request-Header: Diese Header-Felder gelten nur für Anforderungsnachrichten.
- Server-Antwort-Header: Diese Header-Felder gelten nur für Antwortnachrichten.
Was ist kein Cache-Header??
Die No-Cache-Direktive bedeutet, dass ein Browser eine Antwort zwischenspeichern kann, aber zuerst eine Validierungsanfrage an einen Ursprungsserver senden muss.
Was ist Kopfzeile variieren??
Der Vary-HTTP-Antwortheader bestimmt, wie zukünftige Anforderungsheader abgeglichen werden, um zu entscheiden, ob eine zwischengespeicherte Antwort verwendet werden kann, anstatt eine neue vom Ursprungsserver anzufordern. ... Der Vary-Header sollte auf eine 304-Not Modified-Antwort genau so eingestellt werden, wie er auf eine äquivalente 200-OK-Antwort gesetzt worden wäre.
Wie finde ich den Server-Header??
HTTP-Header überprüfen
- Der i18n Checker. Das vom W3C entwickelte Tool Internationalization Checker überprüft Webseiten auf verschiedene Internationalisierungsprobleme. ...
- Verwenden Sie einen webbasierten Dienst. ...
- Verwenden Sie den W3C Markup Validation Service. ...
- Verwenden Sie Telnet oder ein anderes Befehlszeilentool. ...
- Apropos.
Wie sieht der HTTP-Header aus?
HTTP-Header ermöglichen es dem Client und dem Server, zusätzliche Informationen mit einer HTTP-Anfrage oder -Antwort zu übergeben. Ein HTTP-Header besteht aus seinem Namen, bei dem die Groß-/Kleinschreibung nicht beachtet wird, gefolgt von einem Doppelpunkt ( : ), dann aus seinem Wert. Leerzeichen vor dem Wert werden ignoriert.
Wie erhalte ich HTTP-Header??
Führen Sie die folgenden Schritte aus, um die HTTP-Header der Anforderung oder Antwort in Google Chrome anzuzeigen:
- Rufen Sie in Chrome eine URL auf, klicken Sie mit der rechten Maustaste und wählen Sie Prüfen, um die Entwicklertools zu öffnen.
- Wählen Sie die Registerkarte Netzwerk.
- Laden Sie die Seite neu, wählen Sie im linken Bereich eine beliebige HTTP-Anfrage aus und die HTTP-Header werden im rechten Bereich angezeigt displayed.
Ist Kopfzeile akzeptieren obligatorisch?
Akzeptieren ist nicht obligatorisch; der Server kann (und tut dies oft) entweder nicht implementieren oder beschließt, etwas anderes zurückzugeben.
Was ist HTTP-Header in Angular??
HTTP-Header ermöglichen es dem Client und dem Server, die zusätzlichen Informationen über die HTTP-Anfrage oder -Antwort zu teilen. Beispielsweise verwenden wir den Content-Type-Header, um den Medientyp der Ressource wie JSON, Text, Blob usw. anzugeben.
Wie überprüfe ich ETag-Header??
Chrom
- Laden Sie die Webseite, die Sie testen möchten.
- Drücken Sie F12, um die Entwicklertools zu öffnen.
- Wechseln Sie zur Registerkarte Netzwerk.
- Seite aktualisieren.
- Überprüfen Sie zuerst das Hauptseitenelement, normalerweise oben.
- ETag sollte unter Response Headers auf der rechten Seite aufgeführt sein.
Wie zeige ich Cache-Control-Header an??
Ein HTTP/1.1 Ursprungsserver sollte sowohl den ETag als auch den Last-Modified-Wert senden. Weitere Details finden Sie in Abschnitt 13.3. 4 im RFC2616. Sie können Ihre HTTP-Cache-Header mit dem HTTP-Header-Checker-Tool von KeyCDN überprüfen.
Wo platziere ich Cache-Control-Header??
Dies bedeutet, dass HTTP 1.1 Caches (Proxy und Browser) können die von Ihnen vorgenommenen Cache-Control-Einstellungen nutzen. Um Cache-Control-Header zu verwenden, wählen Sie Content Management | Cache Control Direktiven im Administrationsserver. Wählen Sie dann mit der Ressourcenauswahl das Verzeichnis aus, in dem Sie die Header festlegen möchten.
 Usbforwindows
Usbforwindows