- Wie füge ich ein Gutscheinfeld in WooCommerce hinzu??
- Wie zeige ich Coupons auf der WooCommerce-Checkout-Seite an??
- Wie verschiebe ich die Eingabe Coupon anwenden unter die Bestellung auf der Checkout-Seite in WooCommerce??
- Wie verwende ich Hooks in WooCommerce?
- Achten Sie bei WooCommerce-Gutscheincodes auf die Groß-/Kleinschreibung??
- Wie erstelle ich einen Gutscheincode?
- Wie deaktiviere ich Gutscheine in WooCommerce?
- Wie ändere ich den Gutscheintext in WooCommerce?
- Wo ist die Checkout-Seite in WooCommerce?
- Wo sind WooCommerce-Hooks definiert??
- Wie ändere ich einen Hook in WooCommerce?
- Was sind Action-Hooks und Filter-Hooks??
Wie füge ich ein Gutscheinfeld in WooCommerce hinzu??
Coupon-Feld in der Woocommerce-Kasse hinzufügen
- Entfernen Sie zuerst das Standard-Coupon-Feld oben im Warenkorb und auf der Checkout-Seite.
- Gehe zu \wp-content\themes\theme-mo\ function.php.
- Jetzt können wir das Gutscheinfeld an der Kasse hinzufügen (Zusammenfassung)
- Gehe zu \wp-content\plugins\woocommerce\templates\checkout\ und kopiere die Datei review-order.php.
Wie zeige ich Coupons auf der WooCommerce-Checkout-Seite an??
Hier ist eine Möglichkeit, dies zu tun:
- Gehe in deinem WordPress-Dashboard zu Erscheinungsbild und klicke auf Anpassen.
- Suchen Sie nach dem Abschnitt „Zusätzliches CSS“ und klicken Sie darauf.
- Fügen Sie in das Feld dort Folgendes ein: .Woocommerce-Kasse .woocommerce-form-coupon-toggle Anzeige: Block;
- Veröffentlichen Sie Ihre Änderungen.
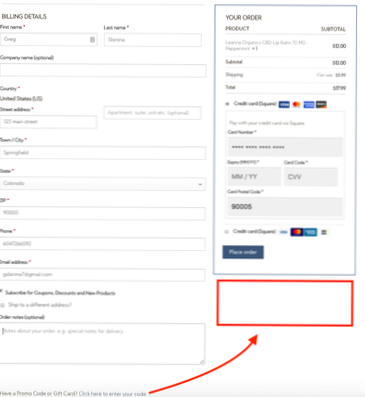
Wie verschiebe ich die Eingabe Coupon anwenden unter die Bestellung auf der Checkout-Seite in WooCommerce??
Der Trick zum Verschieben des Gutscheincode-Felds innerhalb des Checkout-Formulars besteht darin, ein modales Dialogfenster zu erstellen und den Gutscheincode-HTML in das modale Dialogfenster einzufügen. Dieses modale Dialogfenster agiert unabhängig vom Checkout-Formular. Somit funktioniert das Anwenden des Gutscheins korrekt, anstatt das Checkout-Formular abzusenden.
Wie verwende ich Hooks in WooCommerce?
Um WooCommerce-Hooks (oder WordPress-Hooks im Allgemeinen) zu verwenden, musst du deiner Website Code hinzufügen. Aber auch hier müssen Sie die Vorlagendateien selbst nicht bearbeiten – Sie können diesen Code an derselben Stelle hinzufügen. Sie können diesen Code an zwei Stellen hinzufügen: Die Funktionen Ihres Child-Themes.
Achten Sie bei WooCommerce-Gutscheincodes auf die Groß-/Kleinschreibung??
Ja, bei WooCommerce-Gutscheincodes muss die Groß-/Kleinschreibung beachtet werden.
Wie erstelle ich einen Gutscheincode?
Um einen Gutschein zu erstellen, klicke einfach auf WooCommerce > Gutscheine aus dem WordPress-Dashboard. Fahren Sie fort und erstellen Sie Ihren ersten Coupon, indem Sie Coupon hinzufügen auswählen. Beginnen Sie damit, den Code für Ihren Coupon oben zu erstellen – diesen Code verwenden Kunden an der Kasse, um ihren Rabatt zu erhalten.
Wie deaktiviere ich Gutscheine in WooCommerce?
Das Deaktivieren der Verwendung von Gutscheincodes in WooCommerce ist sehr einfach. Gehe zu WooCommerce -> die Einstellungen -> Allgemeines - > Scrollen Sie zum Abschnitt Gutscheine aktivieren und deaktivieren Sie "Gutscheincodes aktivieren". Wenn Sie das Häkchen bei "Verwendung von Gutscheincodes aktivieren" entfernen, wird die Verwendung von Gutscheincodes in Ihrem WooCommerce-Shop vollständig deaktiviert.
Wie ändere ich den Gutscheintext in WooCommerce?
Laden Sie das Coupon Codes Renamed-Plugin herunter und gehen Sie zu WooCommerce -> die Einstellungen -> Fortgeschritten -> Gutscheincodes und geben Sie einen beliebigen Text ein, der angezeigt werden soll.
Wo ist die Checkout-Seite in WooCommerce?
Gehen Sie dazu in Ihrem WordPress-Dashboard zu WooCommerce > Zur Kasse gehen und dann auf den Tab "Rechnung, Versand oder Weiteres". Dort sehen Sie eine Liste aller Felder, die Sie ein- oder ausblenden möchten.
Wo sind WooCommerce-Hooks definiert??
Es befindet sich jetzt in /wp-wp-content/plugins/woocommerce/includes/ und heißt wc-template-hooks.php. 1 Person gefallen.
Wie ändere ich einen Hook in WooCommerce?
Wenn Sie hier einen Code ändern oder hinzufügen möchten, müssen Sie zuerst in den Plugin-Ordner gehen. Sie können dies tun, indem Sie auf woocommerce/templates/archive-product zugreifen. php. Dort angekommen, muss man prüfen, welche Hooks die Autoren des Plugins hier implementiert haben.
Was sind Action-Hooks und Filter-Hooks??
Es gibt zwei Arten von Hooks: Action-Hooks und Filter-Hooks. Aktions-Hooks „Hook-In“-Aktionen und Filter-Hooks „Hook-In“-Filter. Filter erhalten Code oder Markup von ihren Filter-Hooks; Sie ändern, was ihnen übergeben wird, und müssen das Ergebnis zurückgeben, damit WordPress es in seiner regulären Verarbeitung verwenden kann.
 Usbforwindows
Usbforwindows