Der Statuscode 400 (Bad Request) zeigt an, dass der Server die Anfrage aufgrund eines als Clientfehler wahrgenommenen Fehlers (z.G., fehlerhafte Anfragesyntax, ungültiges Anfragenachrichten-Framing oder betrügerisches Anfragerouting).
- Wie gehen Sie mit einer schlechten Anfrage in Ajax um??
- Wie löst man einen 400-Fehler aus?
- Woher weiß ich, ob die Ajax-Anfrage erfolgreich ist??
- Wie funktionieren Ajax-Anfragen?
- Was ist eine 400-Antwort??
- Wie behebe ich 400 Bad Request in Wordpress?
- Wie behebe ich HTTP-Fehler 400, dass ein Anforderungsheaderfeld zu lang ist??
- Warum sagt Chegg 400 Bad Request?
- Wie behebt man ein Problem mit dem Server 400?
- Warum funktioniert Ajax nicht??
- Woher weiß ich, ob jQuery Ajax funktioniert??
- Woher weiß ich, ob eine Site Ajax verwendet??
Wie gehen Sie mit einer schlechten Anfrage in Ajax um??
Die Success-Eigenschaft kennzeichnet die Anforderung als ordnungsgemäß ausgeführt und hat die erwarteten Daten zurückgegeben. Die Data-Eigenschaft kann alles sein, was sie sein muss. Die Errors-Eigenschaft ist ein Array aller Fehler, die gemeldet werden müssen. Nur durch die Anforderung, dass alle AJAX-Anfragen dies erwarten, kann ich alle Fehler problemlos handhaben.
Wie löst man einen 400-Fehler aus?
URL-String-Syntaxfehler
Der HTTP-Fehler 400 kann aufgrund einer falsch eingegebenen URL, einer falsch formatierten Syntax oder einer URL mit ungültigen Zeichen auftreten. Dies ist überraschend einfach und kann passieren, wenn eine URL falsch kodiert wurde.
Woher weiß ich, ob die Ajax-Anfrage erfolgreich ist??
$. post("seite. php", data: stuff, function(data, status) if(status == "success") //Code hier else //Fehler bei der Behandlung von Sachen );
Wie funktionieren Ajax-Anfragen?
Wie AJAX-Aufrufe funktionieren. AJAX verwendet sowohl ein im Browser integriertes XMLHttpRequest-Objekt, um Daten vom Webserver abzurufen, als auch JavaScript und HTML-DOM, um diese Inhalte dem Benutzer anzuzeigen. Trotz des Namens „AJAX“ können diese Aufrufe statt XML auch Daten als Klartext oder JSON transportieren.
Was ist eine 400-Antwort??
Der HyperText Transfer Protocol (HTTP) 400-Antwortstatuscode für fehlerhafte Anfragen zeigt an, dass der Server die Anfrage aufgrund eines Clientfehlers (z.G., fehlerhafte Anfragesyntax, ungültiges Anfragenachrichten-Framing oder betrügerisches Anfragerouting).
Wie behebe ich 400 Bad Request in Wordpress?
Löschen Sie Ihren Webbrowser-Cache und Ihre Cookies
Einige der gespeicherten Daten können abgelaufen und somit für den 400 Bad Request Error verantwortlich sein. Das Löschen Ihres Browser-Cache und der Cookies kann den 400 HTTP-Fehlercode beheben.
Wie behebe ich HTTP-Fehler 400, dass ein Anforderungsheaderfeld zu lang ist??
Der Fehler „Bad Request – Request Too Long“ ist exklusiv für Chrome. Normalerweise besteht die Lösung darin, den Cache und die Cookies in Ihrem Chrome-Browser zu löschen und sicherzustellen, dass Sie danach alle Browserfenster und -Tabs vollständig schließen. Anweisungen zum Löschen Ihres Caches und von Cookies in Chrome finden Sie hier.
Warum sagt Chegg 400 Bad Request?
Ein 400 Bad Request-Fehler bedeutet, dass die vom Client gestellte Anfrage falsch oder beschädigt ist und der Server sie nicht verstehen kann. ... Es zeigt an, dass die vom Client gesendete Anfrage vom Server nicht verarbeitet werden kann. In seltenen Fällen kann es ein Problem mit dem Server sein, der den Fehler verursacht.
Wie behebt man ein Problem mit dem Server 400?
Wenn Sie eine dieser Fehlermeldungen in der YouTube App auf Ihrem Telefon erhalten, führen Sie bitte die folgenden Schritte aus steps.
- Starten Sie Ihr Telefon neu. Wenn Sie Ihr Telefon neu starten, werden die üblichen vorübergehenden Störungen und Netzwerkprobleme behoben. ...
- Daten der YouTube-App löschen & Zwischenspeicher. ...
- Deinstallieren Sie YouTube-App-Updates. ...
- Überprüfen Sie Ihre Netzwerkeinstellungen.
Warum funktioniert Ajax nicht??
Ich glaube, du hast e geputtet. Standard verhindern(); vor dem Ajax-Aufruf, deshalb wird das Aufrufen dieser Funktion verhindert und Ihr Ajax-Aufruf wird nicht aufgerufen. Versuchen Sie also, das e zu entfernen. Verhindere Default() vor dem Ajax-Aufruf und füge es dem After-Ajax-Aufruf hinzu.
Woher weiß ich, ob jQuery Ajax funktioniert??
Du musst anhängen . ajaxStop() an das Dokument, um zu erkennen, wann alle AJAX-Anfragen abgeschlossen sind. Verwenden Sie die Option global: false in den AJAX-Anfragen, wenn Sie nicht von erkannt werden möchten . ajaxStop() .
Woher weiß ich, ob eine Site Ajax verwendet??
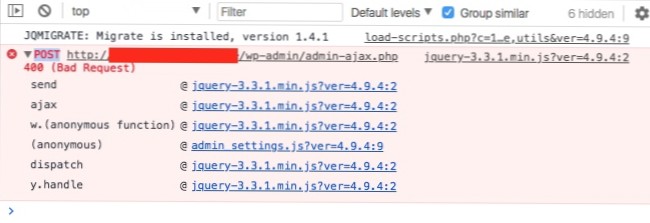
So überprüfen Sie AJAX-Anfragen mit Chrome-Tools
- Verwenden Sie den Chrome-Webbrowser.
- Öffnen Sie die Deskpro-Benutzeroberfläche, wenn ein Problem auftritt.
- Wählen Sie im Chrome-Menüsystem Weitere Tools > Entwicklerwerkzeuge.
- Wenn die Konsole der Entwicklertools geöffnet wird, klicken Sie auf die Registerkarte Netzwerk und dann unten auf XHR.
- Sie können jetzt die AJAX-Anfragen sehen.
 Usbforwindows
Usbforwindows