- Wie erhalte ich einen Variationsnamen in WooCommerce?
- Wie erhalte ich den Variationswert in WooCommerce??
- Wie erhalte ich Variationsbilder in WooCommerce?
- Wie verwende ich variable Produkte in WooCommerce?
- Was ist die Variations-ID in WooCommerce??
- Wie erhalte ich Produktattribute in WooCommerce?
- Wie ändere ich die Standardvariante in WooCommerce?
- Was ist Produktvariation?
- Wie ändere ich den Preis in WooCommerce?
- Wie verwendet man Variationsmuster??
- Wie zeige ich WooCommerce-Variationen mit Farbgrößen-Buttons an??
- Wie füge ich Variationsmuster zu WooCommerce hinzu??
Wie erhalte ich einen Variationsnamen in WooCommerce?
Sie können dies erreichen, indem Sie auf die Registerkarte Attribute unter den Produktdatenoptionen gehen, das Attribut auswählen, mit dem Sie die Variationen erstellt haben, und die Änderungen am Attribut vornehmen make. Wenn Sie dann zur Registerkarte Variationen gehen, sehen Sie, dass der Wert aktualisiert wird.
Wie erhalte ich den Variationswert in WooCommerce??
Um alle Variations-IDs eines variablen Produkts zu erhalten, können wir das folgende Code-Snippet verwenden. $product = wc_get_product($product_id); $variationen = $produkt->get_available_variations(); $variations_id = wp_list_pluck( $variationen, 'variation_id' );
Wie erhalte ich Variationsbilder in WooCommerce?
WooCommerce Zusätzliche Variationsbilder
- Laden Sie die . herunter .zip-Datei von Ihrem WooCommerce-Konto.
- Gehe zu: WordPress-Admin > Plugins > Fügen Sie ein neues hinzu und laden Sie ein Plugin mit der Datei hoch, die Sie mit Datei auswählen . heruntergeladen haben.
- Jetzt installieren und Erweiterung aktivieren.
Wie verwende ich variable Produkte in WooCommerce?
Um ein variables Produkt hinzuzufügen, erstellen Sie ein neues Produkt oder bearbeiten Sie ein vorhandenes.
- Gehe zu: WooCommerce > Produkte.
- Wählen Sie die Schaltfläche Produkt hinzufügen oder Bearbeiten Sie ein vorhandenes Produkt. Die Produktdaten werden angezeigt.
- Wählen Sie Variables Produkt aus der Dropdown-Liste Produktdaten.
Was ist die Variations-ID in WooCommerce??
Tatsächlich verwendet WooCommerce jQuery (eine JavaScript-Bibliothek), um Variationen im Frontend zu verarbeiten und bedingte Inhalte (Variationspreis, Beschreibung, In den Warenkorb) basierend auf der Dropdown-Auswahl anzuzeigen. ... Um die aktuelle Variations-ID zu erkennen, müssen wir also auch JQuery verwenden.
Wie erhalte ich Produktattribute in WooCommerce?
Methode 1: Selbst codieren
- Zeigen Sie ein Attribut (oder Attribute) wie „Farbe“ oder Größenattribut unter Produktdaten im WooCommerce-Shop an.
- Zeigen Sie jeden Attributwert an und geben Sie seine Verfügbarkeit durchgestrichen an.
- Zeige Attribute nur bei variablen Produkten an, bei denen das Attribut für WooCommerce-Variationen verwendet wird.
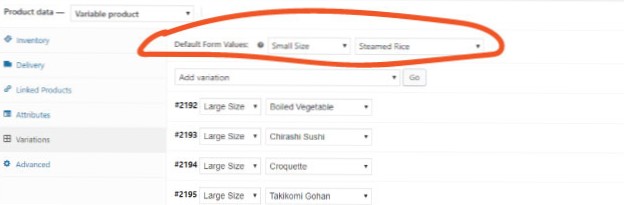
Wie ändere ich die Standardvariante in WooCommerce?
Um die Standardattribute manuell festzulegen, gehen Sie zuerst im WooCommerce-Dashboard zu Produkte und klicken Sie dann auf Ihr variables Produkt. Wählen Sie dann Variables Produkt aus der Dropdown-Liste Produktdaten product. Danach müssen Sie unter Variationen die Standardformularwerte auswählen.
Was ist Produktvariation?
Produktvariationen treten auf, wenn ein Artikel mit unterschiedlichen Attributen wie Farbe und Größe zusammen mit seinen Varianten auf einer einzigen Produktseite gruppiert wird. Auf dem Amazon-Marktplatz werden sie auch als Eltern-Kind-Beziehungen bezeichnet. Das Elternteil ist das eigentliche Produkt und die Kinder sind die Varianten.
Wie ändere ich den Preis in WooCommerce?
Wie ändere ich den Preis eines Produkts in WooCommerce?
- Melden Sie sich zuerst in Ihrem WordPress-Dashboard an.
- Klicken Sie als Nächstes im Navigationsmenü auf der linken Seite auf den Link Produkte.
- Wählen Sie das Produkt aus, das Sie bearbeiten möchten.
- Wählen Sie im Bereich Produktdaten die Registerkarte Allgemein.
- Aktualisieren Sie das Feld Regulärer Preis oder das Feld Verkaufspreis mit einer Zahl.
- Das ist es! Speichern Sie Ihre Änderungen.
Wie verwendet man Variationsmuster??
Farb- und Fotomuster können nur für variable Produkte verwendet werden.
- Erstellen Sie ein variables Produkt. ...
- Veröffentlichen Sie Ihr Produkt.
- Gehen Sie zum Tab „Farbfelder“.
- Wählen Sie für jedes der für die Variationen verwendeten Attribute einen „Typ“ aus.
Wie zeige ich WooCommerce-Variationen mit Farbgrößen-Buttons an??
a) Vorhandene Attribute bearbeiten e.G. "Farbe"
Die Attributbearbeitungsseite hat jetzt ein neues Auswahlfeld namens "Typ". Sie können jetzt „Farbe“ aus der Dropdown-Liste auswählen, um anzugeben, dass dieses Attribut als Farbauswahl angezeigt werden soll.
Wie füge ich Variationsmuster zu WooCommerce hinzu??
Laden Sie zuerst das WooCommerce Variation Swatches-Plugin herunter, Sie können es auch über Ihr Site-Backend installieren. Gehen Sie zu Ihrem Site-Dashboard und navigieren Sie zu Plugins >> Neue hinzufügen. Suchen Sie im Suchfeld nach WooCommerce Variation Swatches. Installieren und aktivieren Sie das WooCommerce Variation Swatches Plugin von Emran Ahmed.
 Usbforwindows
Usbforwindows