- Wie optimieren Sie die Beseitigung von Renderblocking-Ressourcen??
- Was ist das Eliminieren von Rendering blockierenden Ressourcen?
- Wie werde ich Render blockierende Ressourcen ohne Plugins los??
- Wie entferne ich Render-Blocking-Ressourcen mithilfe des LiteSpeed-Cache??
- Wie eliminieren Sie Renderblocking-Ressourcen laravel?
- Wie reduziere ich die Gesamtblockzeit?
- Blockiert CSS das Rendering??
- Wo finde ich Renderblocking-Ressourcen??
- Blockieren Bilder das Rendern??
- Wie werde ich Render blockierende Elemente los??
- Wie entferne ich Render blockierende Ressourcen mit WP Rocket?
- Ist JavaScript-Rendering blockierend??
Wie optimieren Sie die Beseitigung von Renderblocking-Ressourcen??
Um die Anzahl der Skripts zum Blockieren des Renderns auf Ihrer Website zu reduzieren, müssen Sie einige Best Practices befolgen:
- 'Minimiere' dein JavaScript und CSS. Dies bedeutet, dass alle zusätzlichen Leerzeichen und unnötigen Kommentare im Code entfernt werden.
- Verketten Sie JavaScript und CSS. ...
- Verzögern Sie das Laden von JavaScript.
Was ist das Eliminieren von Rendering blockierenden Ressourcen?
Wenn Google Sie auffordert, Rendering-blockierende Ressourcen zu eliminieren, bedeutet dies im Wesentlichen: „Hey, laden Sie keine unnötigen Ressourcen oben im Code Ihrer Website, da es sonst länger dauert, bis die Browser der Besucher den sichtbaren Teil Ihrer of Inhalt".
Wie werde ich Render blockierende Ressourcen ohne Plugins los??
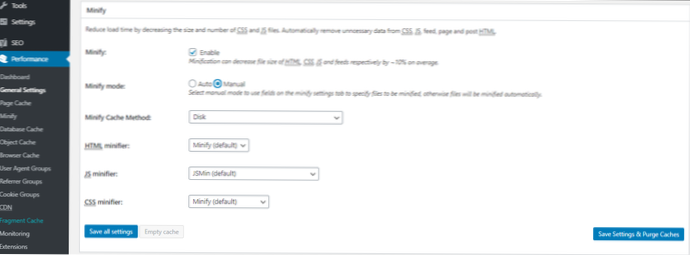
Gehen Sie zurück in Ihrem WordPress-Dashboard zu Leistung > Allgemeine Einstellungen und stellen Sie sicher, dass Minify aktiviert und auf den manuellen Modus eingestellt ist. Gehen Sie jetzt zu Leistung > Minimieren. Legen Sie unter JS-Minify-Einstellungen im Feld Operationen in Bereichen die Option Vor . fest </Kopf> Einbetten des Typs in Nicht-blockierend mit "defer".
Wie entferne ich Render-Blocking-Ressourcen mithilfe des LiteSpeed-Cache??
Eliminieren Sie Rendering-blockierende Ressourcen JS mit LiteSpeed Cache
Um Ihr LiteSpeed Cache-Plugin einzurichten, um Render-Blocking-Ressourcen für JS in WordPress zu beseitigen, gehen Sie zu LiteSpeed Cache > Seitenoptimierung > JS-Einstellungen aus Ihrem WordPress-Dashboard. Schalten Sie dann auf der Registerkarte JS-Einstellungen die Option JS asynchron laden auf EIN.
Wie beseitigen Sie Render blockierende Ressourcen laravel?
So beseitigen Sie Rendering-blockierende Stylesheets. Ähnlich wie beim Einfügen von Code in a <Skript> Tag, kritische Inline-Stile für die erste Farbe in a inside <Stil> Block am Kopf der HTML-Seite. Laden Sie dann den Rest der Stile asynchron über den Preload-Link (siehe Zurückstellen nicht verwendeter CSS).
Wie reduziere ich die Gesamtblockzeit?
So optimieren Sie die Gesamtsperrzeit
- Reduzieren Sie die Anzahl der Anfragen von Skripten von Drittanbietern.
- Reduzieren Sie die Größe der Skripts von Drittanbietern.
- Minimieren Sie die Hauptthread-Arbeit des Browsers.
- Bereinigen Sie die nicht verwendeten Javascript- und CSS-Codes.
- Komprimieren Sie die Javascript- und CSS-Dateien.
- Implementieren Sie die Codeaufteilung für Javascript-Assets.
Blockiert CSS das Rendering??
CSS wird standardmäßig als Renderblockierungsressource behandelt, was bedeutet, dass der Browser keine verarbeiteten Inhalte rendert, bis das CSSOM erstellt wurde. Stellen Sie sicher, dass Ihr CSS schlank ist, liefern Sie es so schnell wie möglich und verwenden Sie Medientypen und Abfragen, um das Rendering freizugeben.
Wo finde ich Renderblocking-Ressourcen??
So identifizieren Sie Ressourcen, die das Rendern blockieren:
- Suchen Sie nach nicht kritischen Ressourcen, die vor der Start-Renderzeile geladen werden (über Webseitentest.org).
- Testen Sie das Entfernen von Ressourcen über die Google Dev Tools, um zu sehen, wie sich der Seiteninhalt auswirkt.
- Arbeiten Sie nach der Identifizierung mit den Entwicklern zusammen, um die beste Lösung zu finden, um Render-Blocking-Ressourcen zurückzustellen.
Blockieren Bilder das Rendern??
Bilder blockieren nicht das anfängliche Rendern der Seite – obwohl wir auch versuchen sollten, die Bilder so schnell wie möglich zu zeichnen.
Wie werde ich Render blockierende Elemente los??
Zusammenfassung
- Keine CSS-Importe verwenden.
- Bedingtes CSS mit Medienattributen laden.
- Verwenden Sie die Attribute defer und async, um JavaScript zu beseitigen, das das Rendern blockiert.
- CSS- und JavaScript-Dateien aufteilen, bündeln und minimieren.
- Laden Sie benutzerdefinierte Schriftarten lokal.
Wie entferne ich Render blockierende Ressourcen mit WP Rocket?
WP Rocket hat Optionen, um mit beiden Fällen umzugehen – JavaScript zum Rendern blockieren und CSS zum Rendern blockieren. Die Funktion „JavaScript deferred laden“ in WP Rocket eliminiert das Rendering-blockierende JS auf Ihrer Website, indem das Tag „defer“ in jedem Skript-Tag hinzugefügt wird.
Blockiert das JavaScript-Rendering??
Einfach ausgedrückt ist JavaScript ein Stück Code, das auf deiner Website vorhanden sein könnte, um einige Funktionen deines Themes oder deiner Plugins zu aktivieren. Und „Render-Blockierung“ bedeutet, dass diese JavaScript-Codes entweder blockieren oder verlangsamen, wie Ihre Website von Ihrem Browser angezeigt oder gerendert wird.
 Usbforwindows
Usbforwindows