- Wie beende ich das Blockieren von Rendern??
- Wie beheben Sie das Entfernen von Ressourcen, die das Rendern blockieren??
- Was ist Renderblocking??
- Wie werde ich Render blockierende Ressourcen ohne Plugins los??
- Blockiert das Async-Rendering??
- Wie beseitigen Sie Render blockierende Ressourcen laravel?
- Wie entferne ich Render-Blocking-Ressourcen mithilfe des LiteSpeed-Cache??
- Wie entferne ich Render blockierende Ressourcen Shopify?
- Wo finde ich Renderblocking-Ressourcen??
- Blockiert JavaScript das Rendering??
- Blockieren Bilder das Rendern??
- Welche der folgenden Ressourcen sind NICHT für das Rendern blockierende Ressourcen??
Wie beende ich das Blockieren von Rendern??
Um die Anzahl der Skripts zum Blockieren des Renderns auf Ihrer Website zu reduzieren, müssen Sie einige Best Practices befolgen:
- 'Minimiere' dein JavaScript und CSS. Dies bedeutet, dass alle zusätzlichen Leerzeichen und unnötigen Kommentare im Code entfernt werden.
- Verketten Sie JavaScript und CSS. ...
- Verzögern Sie das Laden von JavaScript.
So beheben Sie das Entfernen von Ressourcen, die Render blockieren?
Sehen wir uns nun fünf Strategien an, um die Anzahl und die Auswirkungen von Ressourcen, die das Rendern blockieren, zu beseitigen oder zu reduzieren.
- Fügen Sie kein CSS mit der @import-Regel hinzu. ...
- Verwenden Sie das Medienattribut für bedingtes CSS. ...
- Verwenden Sie die Attribute defer und async, um das Rendering blockierende JavaScript zu beseitigen. ...
- CSS und JavaScript minimieren und bündeln.
Was ist Renderblocking??
CSS wird standardmäßig als Renderblockierungsressource behandelt, was bedeutet, dass der Browser keine verarbeiteten Inhalte rendert, bis das CSSOM erstellt wurde. Stellen Sie sicher, dass Ihr CSS schlank ist, liefern Sie es so schnell wie möglich und verwenden Sie Medientypen und Abfragen, um das Rendering freizugeben.
Wie werde ich Render blockierende Ressourcen ohne Plugins los??
Gehen Sie zurück in Ihrem WordPress-Dashboard zu Leistung > Allgemeine Einstellungen und stellen Sie sicher, dass Minify aktiviert und auf den manuellen Modus eingestellt ist. Gehen Sie jetzt zu Leistung > Minimieren. Legen Sie unter JS-Minify-Einstellungen im Feld Operationen in Bereichen die Option Vor . fest </Kopf> Einbetten des Typs in Nicht-blockierend mit "defer".
Blockiert das Async-Rendering??
Async gibt an, dass Skripte asynchron geladen werden können, ohne Render-Blocking zu verursachen, wenn der Browser das HTML-Dokument liest – und ausgeführt werden, sobald der Ladevorgang abgeschlossen ist.
Wie beseitigen Sie Render blockierende Ressourcen laravel?
So beseitigen Sie Rendering-blockierende Stylesheets. Ähnlich wie beim Einfügen von Code in a <Skript> Tag, kritische Inline-Stile für die erste Farbe in a inside <Stil> Block am Kopf der HTML-Seite. Laden Sie dann den Rest der Stile asynchron über den Preload-Link (siehe Zurückstellen nicht verwendeter CSS).
Wie entferne ich Render-Blocking-Ressourcen mithilfe des LiteSpeed-Cache??
Eliminieren Sie Rendering-blockierende Ressourcen JS mit LiteSpeed Cache
Um Ihr LiteSpeed Cache-Plugin einzurichten, um Render-Blocking-Ressourcen für JS in WordPress zu beseitigen, gehen Sie zu LiteSpeed Cache > Seitenoptimierung > JS-Einstellungen aus Ihrem WordPress-Dashboard. Schalten Sie dann auf der Registerkarte JS-Einstellungen die Option JS asynchron laden auf EIN.
Wie entferne ich Render blockierende Ressourcen Shopify?
Eliminieren von Rendering-blockierenden Ressourcen
- Laden Sie nur die Ressourcen, die für den Inhalt von oben im Seitenkopf benötigt werden.
- Verschieben Sie nicht-kritisches CSS / JS, um es unterhalb des Ordners zu laden.
- Dadurch kann der Anfang Ihrer Seite schneller geladen werden, was zu einer schnelleren wahrgenommenen Ladezeit führt.
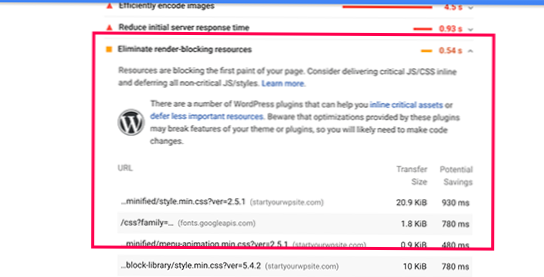
Wo finde ich Renderblocking-Ressourcen??
So identifizieren Sie Ressourcen, die das Rendern blockieren:
- Suchen Sie nach nicht kritischen Ressourcen, die vor der Start-Renderzeile geladen werden (über Webseitentest.org).
- Testen Sie das Entfernen von Ressourcen über die Google Dev Tools, um zu sehen, wie sich der Seiteninhalt auswirkt.
- Arbeiten Sie nach der Identifizierung mit den Entwicklern zusammen, um die beste Lösung zu finden, um Render-Blocking-Ressourcen zurückzustellen.
Blockiert JavaScript das Rendering??
Jede WordPress-Site hat ein Theme und Plugins, die dem Frontend Ihrer Website JavaScript- und CSS-Dateien hinzufügen. Diese Skripte können die Seitenladezeit Ihrer Website verlängern und das Rendern der Seite blockieren. Der Browser eines Benutzers muss diese Skripte und CSS laden, bevor der restliche HTML-Code auf der Seite geladen wird.
Blockieren Bilder das Rendern??
Bilder blockieren nicht das anfängliche Rendern der Seite – obwohl wir auch versuchen sollten, die Bilder so schnell wie möglich zu zeichnen.
Welche der folgenden Ressourcen blockiert NICHT das Rendern??
Welche der folgenden Ressourcen ist keine Renderblockierungsressource?? Erläuterung: HTML, CSS und JavaScript sind Renderblockierungsressourcen für das DOM.
 Usbforwindows
Usbforwindows