- Was ist ein leeres ALT-Attribut??
- Wann könnte ein leeres Alt-Attribut der richtige Wert sein?
- Wie finde ich ein Bild ohne Alt-Text in WordPress?
- Wann sollte ein Bild null leeren Alt-Text haben Alt?
- Wann sollten Sie ALT-Text nicht verwenden??
- Wofür wird das ALT-Attribut verwendet??
- Ist das Alt-Attribut obligatorisch??
- Was ist Alt-Text für Barrierefreiheit?
- Was sind Alt-Attribute für Bilder??
- Ist Alt-Text wichtig für SEO??
- Wie füge ich Alt-Text zu Bulk hinzu??
- Wie sollte ALT-Text aussehen?
Was ist ein leeres ALT-Attribut??
Alt-Tags werden verwendet, um den Inhalt von Bildern zu beschreiben, aber einige Bilder vermitteln keine Bedeutung und gelten daher als "dekorativ"." Dekorative Bilder müssen vom Screenreader nicht angekündigt werden. Wenn das Alt-Attribut also leer ist (alt="", auch bekannt als "null"-Tag), wird es dem Benutzer nicht bekannt gegeben.
Wann könnte ein leeres Alt-Attribut der richtige Wert sein?
Bilder mit nur visuellem Wert sollten ein leeres Alt-Attribut haben alt. Das Weglassen des Alt-Attributs führt dazu, dass die meisten Screenreader die gesamte Bild-URL auslesen, und die Angabe eines Alt-Attributs, wenn das Bild nur zu visuellen Zwecken dient, ist genauso nutzlos.
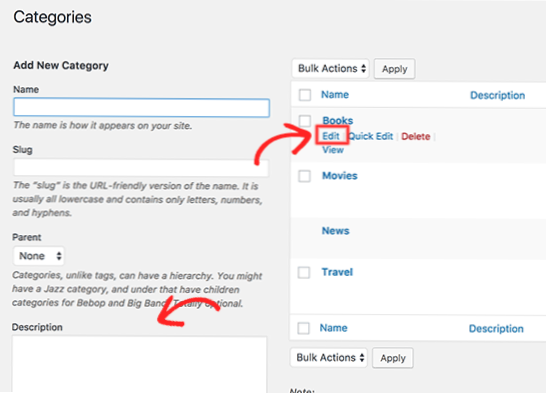
Wie finde ich ein Bild ohne Alt-Text in WordPress?
WordPress – Bilder ohne Alternativtext oder Bildunterschrift finden
- 1- Installieren Sie das Media Library Spreadsheet-Plugin.
- 2- Öffnen Sie die Tabellenkalkulation der Medienbibliothek.
- 3- Öffnen Sie das „Suchen“-Tool des Plugins.
- 4- Filtern Sie die Bilder ohne Alt-Text oder Bildunterschriften.
- Getan!
Wann sollte ein Bild null leeren Alt-Text haben Alt?
Zum Beispiel könnten die Informationen des Bildes bereits durch angrenzenden Text gegeben sein oder das Bild könnte eingebunden werden, um die Website optisch attraktiver zu machen. In diesen Fällen sollte ein leerer (leerer) Alt-Text ( alt="" ) angegeben werden, damit sie von Hilfstechnologien wie Bildschirmlesegeräten ignoriert werden können.
Wann sollten Sie ALT-Text nicht verwenden??
Einschließlich Alt-Text für dekorative Bilder oder Gegenstände
Dekorative Elemente wie Trennwände oder Designelemente, die keinen zusätzlichen Kontext oder Inhalt bieten, benötigen keinen Alternativtext. Sie tragen nicht zu den Informationen bei, die ein Benutzer benötigt, und sie machen wenig Sinn oder sind unnötig, wenn sie mit einem Screenreader gelesen werden.
Wofür wird das ALT-Attribut verwendet??
Das erforderliche alt-Attribut gibt einen alternativen Text für ein Bild an, wenn das Bild nicht angezeigt werden kann. Das alt-Attribut bietet alternative Informationen für ein Bild, wenn ein Benutzer es aus irgendeinem Grund nicht anzeigen kann (aufgrund einer langsamen Verbindung, eines Fehlers im src-Attribut oder wenn der Benutzer einen Bildschirmleser verwendet).
Ist das Alt-Attribut obligatorisch??
alt-Attribut ist erforderlich für <img> Tags, wenn Sie möchten, dass Ihr Markup validiert wird. Hintergrundbilder und Aufzählungszeichen sind nur kosmetisch, sie benötigen keine alternative Darstellung, da sie nicht Teil des Inhalts sind. Sie setzen das alt-Attribut des <img ...>
Was ist Alt-Text für Barrierefreiheit?
ALT-Text bezieht sich auf eine unsichtbare Beschreibung von Bildern, die blinden Benutzern auf einem Screenreader vorgelesen werden. Durch das Hinzufügen von ALT-Text können Autoren Bilder einfügen, den Inhalt jedoch weiterhin in einem alternativen textbasierten Format bereitstellen.
Was sind Alt-Attribute für Bilder??
Alt-Text (alternativer Text), auch bekannt als „Alt-Attribute“, „Alt-Beschreibungen“ oder fälschlicherweise als „Alt-Tags“ bezeichnet, werden in einem HTML-Code verwendet, um das Aussehen und die Funktion eines Bildes auf einer Seite zu beschreiben.
Ist Alt-Text wichtig für SEO??
Wie wirkt sich Alt-Text auf SEO aus?? Wir haben bereits hervorgehoben, dass das Setzen von Alt-Text für Bilder sehr wichtig für SEO ist und ein wichtiger Faktor für das Suchmaschinen-Ranking ist. Alt-Tags liefern einen Kontext für die Anzeige eines Bildes, informieren Suchmaschinen-Crawler und ermöglichen ihnen, ein Bild korrekt zu indizieren.
Wie füge ich Alt-Text zu Bulk hinzu??
Gehe zu den Einstellungen > Bulk Image Alt Text“ im linken Menü, um mit der Arbeit zu beginnen.
Wie sollte ALT-Text aussehen?
Best Practices für alternativen Text Alt
- Beschreiben Sie das Bild und seien Sie spezifisch. ...
- Halten Sie Ihren Alternativtext mit weniger als 125 Zeichen ein. ...
- Alt-Text nicht mit "Bild von . beginnen..." oder "Bild von..."Spring direkt in die Beschreibung des Bildes. ...
- Verwenden Sie Ihre Keywords, aber sparsam. ...
- Packen Sie Ihr Keyword nicht in den Alt-Text jedes einzelnen Bildes.
 Usbforwindows
Usbforwindows