- Wie mache ich den Gutenberg-Editor in voller Breite??
- Wie erstelle ich einen Block mit voller Breite in WordPress??
- Wie erstelle ich ein Bild in voller Breite in WordPress?
- Was sind Gutenberg-Blöcke?
- Wie mache ich meinen Elementor in voller Breite??
- Was ist eine Vorlage in voller Breite??
- Wie ändere ich die Breite eines WordPress-Themes?
- Was ist eine WordPress-Vorlage mit voller Breite??
- Was ist die normale Breite und Höhe einer Website??
- Ist Elementor besser als Gutenberg?
- Ist Gutenberg ein Plugin??
- Was ist eine Gutenberg-Verschiebung??
Wie mache ich den Gutenberg-Editor in voller Breite??
Das Plugin, das wir in diesem Artikel testen, ist ein Full-Width-Editor-Plugin für Gutenberg.
- Melden Sie sich beim WordPress-Administrator an.
- Klicken Sie auf Plugins.
- Klicken Sie auf Neu hinzufügen.
- Geben Sie im Suchfeld für Keyword-Plugins in der oberen rechten Ecke "Editor Full Width" ein. ...
- Installieren Sie das Plugin namens Editor Full Width Gutenberg.
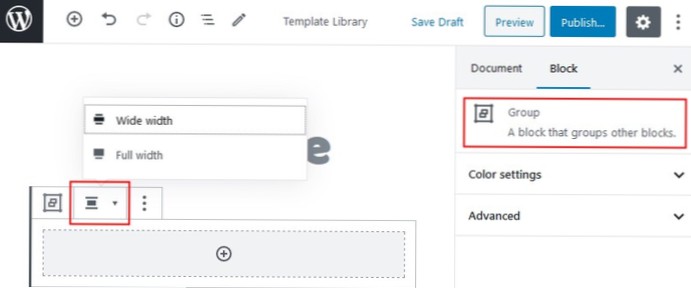
Wie erstelle ich einen Block in voller Breite in WordPress??
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins. Nachdem Sie es aktiviert haben, bearbeiten Sie entweder eine vorhandene Seite oder erstellen Sie eine neue. Gehen Sie im Bereich "Dokument" auf der rechten Seite Ihres Bildschirms zu "Seitenattribute" und wählen Sie eine Vorlage in voller Breite aus der Dropdown-Liste aus.
Wie erstelle ich ein Bild in voller Breite in WordPress?
Bild in voller Breite erstellen
- Besuchen Sie das Posts-Menü.
- Suchen Sie den Beitrag, den Sie bearbeiten möchten, und klicken Sie darauf.
- Klicken Sie auf das Bild, das Sie bearbeiten möchten.
- Klicken Sie auf das Stiftsymbol.
- Ändern Sie die Ausrichtung in die Mitte.
- Ändern Sie die Größe auf Volle Größe.
- Klicken Sie auf die erweiterten Optionen.
- Fügen Sie in der Bild-CSS-Klasseneingabe "volle Breite" hinzu
Was sind Gutenberg-Blöcke?
Gutenberg-Blöcke sind die Editor-Blöcke, die zum Erstellen von Inhaltslayouts im neuen WordPress-Blockeditor alias Gutenberg verwendet werden. ... Standardmäßig bietet WordPress eine Reihe grundlegender Inhaltsblöcke wie einen Absatz, ein Bild, eine Schaltfläche, eine Liste und mehr.
Wie mache ich meinen Elementor in voller Breite??
Verwenden der Seitenvorlage in voller Breite von Elementor
- Erstellen Sie eine neue Seite und bearbeiten Sie sie mit Elementor.
- Klicken Sie auf das Einstellungssymbol auf der linken Seite und suchen Sie unter Seitenlayout nach der Option Elementor Full Width.
Was ist eine Vorlage in voller Breite??
Vorlage in voller Breite
Entfernt Sidebar, Seitentitel, Kommentare und streckt das Layout auf volle Breite.
Wie ändere ich die Breite eines WordPress-Themes?
Total enthält eine leistungsstarke Funktion, mit der Sie die Breite Ihrer Website (Haupt-/Inhalt-/Seitenleiste) für alle responsiven Größen einfach anpassen können. Alles, was Sie tun müssen, ist zu Aussehen zu gehen -> Anpassen -> Layout, um Ihre Layouts zu optimieren und die Änderungen live zu sehen.
Was ist eine WordPress-Vorlage mit voller Breite??
Das Layout in voller Breite ist das Standardlayout für das Thema und es zeigt Ihren Inhalt natürlich zentriert, aber mit durchgehend weißem Hintergrund an background. Dieses Layout hat keine Polsterung um den Haupt-Wrapper.
Was ist die normale Breite und Höhe einer Website??
Eine übliche Breite ist 960 Pixel, die die Bildlaufleisten aufnehmen und auf einem 1024 Pixel breiten Bildschirm noch etwas Platz lassen. Die Höhe ist für die meisten Webdesigner weniger wichtig, aber Sie können davon ausgehen, dass 600 Pixel „above the fold“ sind, bevor Benutzer scrollen müssen. [FONT=Verdana]Eine Breite von 960px einzustellen ist ein schlechter Zug.
Ist Elementor besser als Gutenberg?
Obwohl sowohl Gutenberg als auch Elementor Drag-and-Drop-Editoren sind, ist Elementor derzeit leistungsfähiger, da Sie mehr Anpassungsoptionen und Flexibilität haben and.
Ist Gutenberg ein Plugin??
Gutenberg war zuerst ein separates Plugin, das noch aktiv entwickelt wird. Bevor Gutenberg in die Kernversion von WordPress eingeführt wurde, wurde Gutenberg zunächst als separates Plugin entwickelt, das es Benutzern ermöglichte, es zu testen und zu sehen, wie es die Art und Weise verändern würde, wie sie Inhalte in WordPress erstellen und bearbeiten.
Was ist eine Gutenberg-Verschiebung??
Zwischen 1436 und 1450 erfand Gutenberg eine Schrift aus einer Blei-Zinn-Antimon-Legierung und eine spezielle Matrize, die das schnelle und präzise Abformen neuer Schriften aus einer einheitlichen Vorlage ermöglichte.
 Usbforwindows
Usbforwindows