- Wie ändere ich die Breite eines Absatzblocks in WordPress?
- Wie ändere ich die Größe von Textblöcken in WordPress??
- Wie füge ich einen Block mit voller Breite in WordPress hinzu??
- Wie erstelle ich in Squarespace Text in voller Breite??
- Wie ändere ich die Breite eines Blocks in CSS??
- Wie ändere ich die Textbreite in WordPress?
- Wie ändere ich meine Schriftgröße?
- Wie ändere ich die Größe der Header-Schriftart in WordPress?
- Wie mache ich den Gutenberg-Editor in voller Breite??
- Wie erstelle ich in Gutenberg ein Bild in voller Breite??
- Wie erstelle ich ein Bild in voller Breite in WordPress?
- Wie ändere ich die Breite einer Squarespace-Site??
- Wie erstelle ich ein Bild in voller Breite in Squarespace??
Wie ändere ich die Breite eines Absatzblocks in WordPress?
Dadurch wird der normale Textblock (in <p> Tag) von den Standard-580px des Themes bis zur maximalen Breite von 960px, ändern Sie diese Zahl nach Ihren Wünschen (wenn 960px beispielsweise zu breit ist, verwenden Sie einfach 900px oder 840px oder 720px). Kopieren Sie einfach den Code und fügen Sie ihn in das Erscheinungsbild ein > Anpassen > Zusätzliche CSS.
Wie ändere ich die Größe von Textblöcken in WordPress??
Platzieren Sie Ihren Cursor in der unteren rechten Ecke und klicken Sie auf das Feld und ziehen Sie es auf die gewünschte Größe. Diese Änderung ist vorübergehend und die Box wird beim nächsten Mal auf die kleinere Größe zurückgesetzt.
Wie füge ich einen Block mit voller Breite in WordPress hinzu??
Mit dem WordPress Gutenberg-Editor ist es einfach, Blöcke in voller Breite zu erstellen. Wir können sie verwenden, um Zeilen zu erstellen, die sich über die gesamte Breite einer Seite erstrecken. Dann können wir eine Hintergrundfarbe oder ein Bild für diese Zeile festlegen, während ihr Inhalt am Inhalt normaler (normaler) Blöcke ausgerichtet ist.
Wie erstelle ich in Squarespace Text in voller Breite??
Klicken Sie in Ihrem Hauptmenü auf Seiten, klicken Sie auf das +-Symbol, als würden Sie eine normale Seite hinzufügen, und klicken Sie dann auf Index. Schritt 2: Nachdem Sie einen Index hinzugefügt haben, können Sie Abschnitte zum Index hinzufügen. Der Index fungiert als einzelne Hauptseite, jeder Abschnitt innerhalb des Index ist jeder Abschnitt in voller Breite auf der fertigen Seite.
Wie ändere ich die Breite eines Blocks in CSS??
Beispiele für CSS-Höhe und -Breite
- Legen Sie die Höhe und Breite von a . fest <div> Element: div Höhe: 200px; Breite: 50%; ...
- Legen Sie die Höhe und Breite eines anderen fest <div> Element: div Höhe: 100px; Breite: 500px; ...
- Diese <div> Das Element hat eine Höhe von 100 Pixeln und eine maximale Breite von 500 Pixeln: div max-width: 500px; Höhe: 100px;
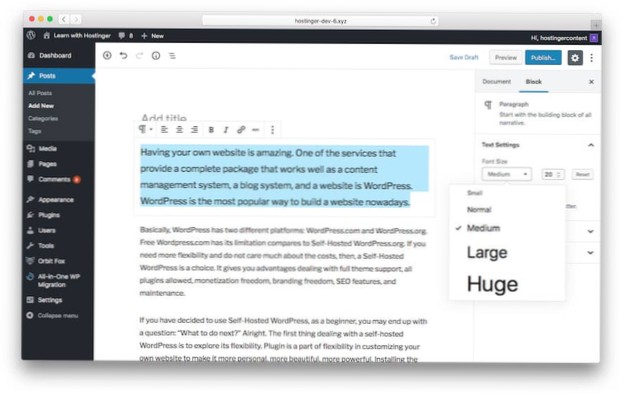
Wie ändere ich die Textbreite in WordPress?
Sie können dies ganz einfach mit dem standardmäßigen WordPress-Blockeditor tun. Klicken Sie einfach auf einen beliebigen Absatzblock und wählen Sie dann die Schriftgröße unter "Texteinstellungen" auf der rechten Seite aus. Sie können aus der Dropdown-Liste auswählen, die Klein, Normal, Mittel, Groß und Riesig abdeckt.
Wie ändere ich meine Schriftgröße?
Um die Schriftgröße zu ändern, gehen Sie zu Einstellungen > Barrierefreiheit > Schriftgröße und passen Sie den Schieberegler auf dem Bildschirm an. Um die Anzeigegröße Ihres Bildschirms zu ändern, gehen Sie zu Einstellungen > Barrierefreiheit > Anzeigegröße und passen Sie den Schieberegler auf dem Bildschirm an.
Wie ändere ich die Größe der Header-Schriftart in WordPress?
Bei Bedarf können Sie die Schriftgröße von Kopfzeilen und Absatztext schnell global ändern.
...
Schriftgröße in WordPress global ändern
- Melden Sie sich beim WordPress-Dashboard an.
- Navigieren Sie zu Aussehen > Anpasser.
- Scrollen Sie nach unten und klicken Sie auf Zusätzliches CSS.
- Fügen Sie den Code hinzu und klicken Sie dann auf Veröffentlicht, um Ihre Änderungen zu speichern.
Wie mache ich den Gutenberg-Editor in voller Breite??
Das Plugin, das wir in diesem Artikel testen, ist ein Full-Width-Editor-Plugin für Gutenberg.
- Melden Sie sich beim WordPress-Administrator an.
- Klicken Sie auf Plugins.
- Klicken Sie auf Neu hinzufügen.
- Geben Sie im Suchfeld für Keyword-Plugins in der oberen rechten Ecke "Editor Full Width" ein. ...
- Installieren Sie das Plugin namens Editor Full Width Gutenberg.
Wie erstelle ich in Gutenberg ein Bild in voller Breite??
Aktivieren von Wide-Images im Gutenberg-Editor
* Theme-Unterstützung für breite und volle Bilder hinzufügen. * Sie fügen Ihre add_theme_support()-Funktionen hinzu. Jetzt finden Sie zwei neue Symbole auf Ihrem Image Gutenberg-Block, breit ausgerichtet und in voller Breite. Wenn eine dieser Optionen ausgewählt ist, wird sie im Editor korrekt angezeigt.
Wie erstelle ich ein Bild in voller Breite in WordPress?
Bild in voller Breite erstellen
- Besuchen Sie das Posts-Menü.
- Suchen Sie den Beitrag, den Sie bearbeiten möchten, und klicken Sie darauf.
- Klicken Sie auf das Bild, das Sie bearbeiten möchten.
- Klicken Sie auf das Stiftsymbol.
- Ändern Sie die Ausrichtung in die Mitte.
- Ändern Sie die Größe auf Volle Größe.
- Klicken Sie auf die erweiterten Optionen.
- Fügen Sie in der Bild-CSS-Klasseneingabe "volle Breite" hinzu
Wie ändere ich die Breite einer Squarespace-Site??
Auf Squarespace 7.0, gehe zu Design > Site-Stile zum Festlegen der maximalen Site-Breite. Es ist die zweite Einstellung von oben. Bewegen Sie den Schieberegler ganz nach rechts, um die maximale Breite auf 1980px . einzustellen. Auf Squarespace 7.1, gehe zu Design > Abstand zum Festlegen der maximalen Seitenbreite.
Wie erstelle ich ein Bild in voller Breite in Squarespace??
Gestalten Sie Ihre Galerie - wählen Sie Diashow und entfernen Sie Abstände
Gehen Sie während der Vorschau Ihrer Indexseite zu Design > Site-Stile, um die Galerie in eine Diashow mit voller Breite (voller Anschnitt) zu verwandeln. Wenn Sie auf die Neue Galerie klicken, während Sie sich in Site-Stilen befinden, zeigt Squarespace Ihnen nur die relevanten Stile an.
 Usbforwindows
Usbforwindows

![Kategorien, Seiten und Beiträge im Dashboard erstellen [geschlossen]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
![Problem mit dem Titel einer Seite in WordPress für Kategorien (Anzeigen von CategoryName-Archiven) [Duplikat]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)
