- Wie füge ich einen Button ohne Plugin in WordPress hinzu?
- Wo ist der Customizer in WordPress?
- Wie erstelle ich ein benutzerdefiniertes Widget ohne Plugin in WordPress?
- Wie aktiviere ich den Plugin-Editor in WordPress?
- Wie füge ich einen benutzerdefinierten Posttyp-Button in WordPress hinzu??
- Wem gehört die Marke von WordPress?
- Wie passe ich die WordPress-API an??
- Wie kann ich meine WordPress-Site anpassen??
- Wie fügst du ein benutzerdefiniertes Widget hinzu??
- Wie erstelle ich einen benutzerdefinierten Widget-Bereich in WordPress?
Wie füge ich einen Button ohne Plugin in WordPress hinzu?
Schaltflächen ohne Plugin hinzufügen
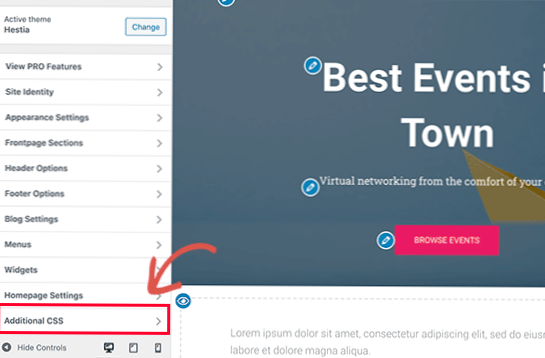
Gehe zu Erscheinungsbild -> Anpassen -> Zusätzliches CSS in WordPress-Admin-Menüs. Dann füge dort das generierte CSS hinzu und speichere es. Gehen Sie nun zu Ihrem Beitrag oder Ihrer Seite, wechseln Sie in den Textmodus und fügen Sie den Klassennamen zum Anker-Tag hinzu. Dadurch wird eine Schaltfläche wie diese erstellt.
Wo ist der Customizer in WordPress?
Der Theme-Anpasser ist eine Standard-WordPress-Funktion und ist Teil jeder WordPress-Website. Sie können darauf zugreifen, indem Sie sich in Ihrem WordPress-Admin-Bereich anmelden und dann in der linken Seitenleiste Ihres WordPress-Admin-Panels zu Erscheinungsbild » Anpassen gehen going. Dadurch wird die Customizer-Oberfläche mit Ihrem aktuellen Design geöffnet.
Wie erstelle ich ein benutzerdefiniertes Widget ohne Plugin in WordPress?
Registrieren Sie das neue benutzerdefinierte WordPress-Widget mit der Funktion add_action(). Kopieren Sie den gesamten Code und fügen Sie ihn am Ende der Funktionen ein. php-Datei und klicken Sie auf Datei aktualisieren. Gehen Sie zum Widgets-Menü und verschieben Sie das Widget an die gewünschte Stelle.
Wie aktiviere ich den Plugin-Editor in WordPress?
So aktivieren Sie den Plugin-Editor für WordPress
- Benutzer FTP, um eine Verbindung zu Ihrem Website-Host herzustellen und zu dem Verzeichnis zu wechseln, in dem Ihre Website gehostet wird.
- Öffne die wp-config.php-Datei aus der WordPress-Installation Ihrer Website.
- Suchen Sie nach „define('DISALLOW_FILE_EDIT', true);
- Ändern Sie den Wert true in false — define('DISALLOW_FILE_EDIT', false);
- Datei speichern und erneut hochladen.
Wie füge ich einen benutzerdefinierten Posttyp-Button in WordPress hinzu??
Das benutzerdefinierte WordPress-Feld ist standardmäßig ausgeblendet. Daher müssen Sie es über die Bildschirmoption im Post-Editor aktivieren. Nach der Aktivierung sehen Sie unter dem Editor einen benutzerdefinierten Feldabschnitt, in dem Sie den Namen und seinen Wert eingeben können. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Benutzerdefiniertes Feld hinzufügen.
Wem gehört die Marke von WordPress?
Der Name WordPress ist eine eingetragene Marke im Besitz der WordPress Foundation. Es ist eine gemeinnützige Organisation, die dafür sorgt, dass WordPress als kostenloses Open-Source-Projekt erfolgreich läuft.
Wie passe ich die WordPress-API an??
Dieses WordPress-REST-API-Tutorial führt Sie durch die Erstellung eines benutzerdefinierten WP-API-Endpunkts. Wir erstellen zunächst ein untergeordnetes Thema des Standardthemas „Twenty Seventeen“, das es uns ermöglicht, unserem Thema Funktionen hinzuzufügen, und fahren dann mit der Registrierung unseres benutzerdefinierten API-Endpunkts fort.
Wie kann ich meine WordPress-Site anpassen??
Der einfachste Weg, Ihr WordPress-Theme anzupassen, ist die Verwendung des WordPress Customizer. Sie können auf zwei Arten darauf zugreifen: Wenn Sie Ihre Site anzeigen (wenn Sie angemeldet sind), klicken Sie auf den Link Anpassen in der Admin-Leiste oben auf dem Bildschirm. Klicken Sie in den Admin-Bildschirmen auf Aussehen > Anpassen.
Wie fügst du ein benutzerdefiniertes Widget hinzu??
Um das Widget hinzuzufügen, gehen Sie zum Startbildschirm Ihres iPhones und halten Sie einen leeren Teil des Bildschirms gedrückt, um in den Jiggle-Modus zu gelangen. Tippen Sie hier auf die Schaltfläche "+" in der oberen linken Ecke. Wählen Sie die Widgetsmith-App aus der Liste der Widgets. Scrollen Sie nun zum Medium-Widget und tippen Sie auf die Schaltfläche "Widget hinzufügen".
Wie erstelle ich einen benutzerdefinierten Widget-Bereich in WordPress?
So erstellen Sie einen benutzerdefinierten Widget-Bereich im WordPress-Theme
- Registrieren eines benutzerdefinierten Widget-Bereichs. Um einen Widget-Bereich zu registrieren, fügen Sie den folgenden Code in die Funktionen Ihres Themes ein. php-Datei. ...
- Widget-Bereich anzeigen. Um den Widget-Bereich anzuzeigen, fügen Sie den folgenden Code an einer Stelle Ihrer Wahl in Ihrer Designdatei hinzu.
 Usbforwindows
Usbforwindows