- Warum funktioniert mein benutzerdefiniertes CSS nicht??
- Warum funktioniert mein WordPress-CSS nicht??
- Wie überschreibe ich einen CSS-Stil in WordPress?
- Funktioniert WordPress mit CSS??
- Woher weiß ich, ob CSS angewendet wird??
- Warum spiegeln sich meine CSS-Änderungen nicht wider??
- Wie füge ich zusätzliches CSS in WordPress hinzu??
- Wie rufst du eine CSS-Datei in WordPress auf?
- Wie bearbeite ich CSS in WordPress?
- Wie überschreibe ich Woocommerce-CSS?
- Wie überschreibe ich ein WordPress-Plugin??
- Wie deaktiviere ich CSS-Klassen in WordPress?
Warum funktioniert mein benutzerdefiniertes CSS nicht??
Browser-Caching
Wenn Ihre benutzerdefinierten Stile auf Ihrer Site nicht angezeigt werden, liegt dies häufig daran, dass der Browser oder ein anderes System eine ältere Version Ihrer Site zwischengespeichert hat. Hier ist ein Tutorial, das Sie durch alle Hauptschritte führt, um Ihre Site- und Plugin-Caches zu leeren. Jeder Browser behält seinen eigenen Cache der von Ihnen besuchten Websites.
Warum funktioniert mein WordPress-CSS nicht??
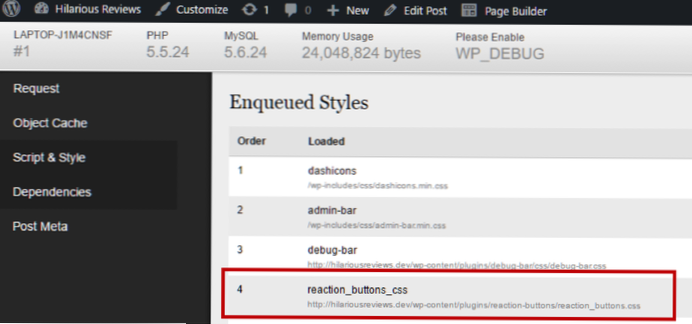
wp_enqueue_style( 'total-child-css', ... Hier ist der Trick: Stellen Sie sicher, dass das Child-Theme AUCH vom Stylesheet der Reaktionsschaltflächen abhängig ist. Alles, was wir tun müssen, ist das „Handle“ dieses Stylesheets zu finden und es unserem Abhängigkeits-Array hinzuzufügen. Leider macht es WordPress nicht einfach, das Handle von Stylesheets zu finden.
Wie überschreibe ich einen CSS-Stil in WordPress?
Von Ihrem WordPress-Backend: gehen Sie zu: GK Theme Name –> Vorlagenoptionen –> Fortgeschritten –> Verwenden Sie die Überschreibung. css-Datei [Aktiviert] + Klicken Sie auf die Schaltfläche Änderungen speichern. Dies ermöglicht die Überschreibung. css-Datei zu verwenden, sodass alle an der Datei hinzugefügten Änderungen auf Ihre Site angewendet werden und ggf. vorhandene Regeln überschreiben.
Funktioniert WordPress mit CSS??
CSS oder Cascading Style Sheets ist eine Stylesheet-Sprache, die verwendet wird, um das visuelle Erscheinungsbild und die Formatierung von HTML-Dokumenten zu definieren. WordPress-Themes verwenden CSS und HTML, um die von WordPress generierten Daten auszugeben. Jedes WordPress-Theme enthält einen Stil. ... CSS ist sehr einfach zu bedienen und leicht zu erlernen.
Woher weiß ich, ob CSS angewendet wird??
1. Registerkarte „Audit“: > Rechtsklick + Element auf der Seite prüfen, die Registerkarte „Audit“ suchen und die Prüfung ausführen, wobei sichergestellt ist, dass „Webseitenleistung“ aktiviert ist. Listet alle nicht verwendeten CSS-Tags auf - siehe Bild unten.
Warum spiegeln sich meine CSS-Änderungen nicht wider??
Wenn die an CSS-Dateien vorgenommenen Änderungen nicht in Ihrem Browser widergespiegelt werden, handelt es sich wahrscheinlich um ein Browser-Cache-Problem. ... Das Löschen des Website-Cache funktioniert nicht, das Löschen des Chrome-Verlaufs funktioniert nicht. Es gibt eine Option in Chrome, um ein hartes Neuladen und Cache-Löschen durchzuführen. Öffnen Sie dazu den Webentwickler von Chrome (F12).
Wie füge ich zusätzliches CSS in WordPress hinzu??
Methode 1: Hinzufügen von benutzerdefiniertem CSS mit dem Theme Customizer
Dadurch wird die WordPress Theme Customizer-Schnittstelle gestartet. Sie sehen die Live-Vorschau Ihrer Site mit einer Reihe von Optionen im linken Bereich. Klicken Sie im linken Bereich auf die Registerkarte Zusätzliches CSS. Die Registerkarte wird verschoben, um Ihnen ein einfaches Feld anzuzeigen, in dem Sie Ihr benutzerdefiniertes CSS hinzufügen können.
Wie rufst du eine CSS-Datei in WordPress auf?
Öffnen Sie einen Texteditor, erstellen Sie eine neue Textdatei, speichern Sie sie als "Benutzerdefiniert". css“ und lade es in einen CSS-Ordner im Ordner deines aktiven WordPress-Themes (i.e. /wp-content/themes/theme/css/) über FTP. Laden Sie die Funktionen herunter. php-Datei im Ordner Ihres aktiven WordPress-Themes (i.e. /wp-content/themes/theme/) über FTP.
Wie bearbeite ich CSS in WordPress?
CSS über den WordPress Customizer bearbeiten
Melden Sie sich bei Ihrem WordPress-Backend an und klicken Sie auf Darstellung > Anpassen, um den Bildschirm zur Anpassung des Themas zu öffnen. Sie sehen eine Live-Vorschau Ihrer Website mit Optionen auf der linken Seite zum Anpassen von Elementen wie Farben, Menüs oder anderen Widgets.
Wie überschreibe ich Woocommerce-CSS?
Sie können Woocommerce überschreiben. css mit benutzerdefinierten. css-Datei, die sich entweder im Standard-Wordpress-Theme oder im Child-Theme befinden kann. Sie können auch auf Standard-Woocommerce zurückgreifen.
Wie überschreibe ich ein WordPress-Plugin??
Sie können eine Funktion nicht wirklich "überschreiben". Wenn eine Funktion definiert ist, können Sie sie nicht neu definieren oder ändern. Am besten erstellen Sie eine Kopie des Plugins und ändern die Funktion direkt. Natürlich müssen Sie dies jedes Mal wiederholen, wenn das Plugin aktualisiert wird.
Wie deaktiviere ich CSS-Klassen in WordPress?
auf dem Handy mit CSS-Klasse deaktivieren
- Gehen Sie im WordPress-Backend zu Einstellungen > Animieren! > Benutzerdefinierte CSS-Box.
- Fügen Sie Folgendes ein und speichern Sie: @media only screen and (max-width: 767px) .Pause-Animation-Mobil Animation: keine ! wichtig;
- Fügen Sie nun die Klasse pause-animation-mobile zu den Elementen hinzu, die Sie auf mobilen Geräten anhalten möchten.
 Usbforwindows
Usbforwindows