- Wie integriere ich Bootstrap in WordPress?
- Wie verwende ich Container-Fluid in WordPress?
- Wie füge ich Bootstrap 4 zu WordPress hinzu??
- Wie bearbeite ich einen Container in WordPress?
- Wie integriere ich eine WordPress-Vorlage?
- Verwendet WordPress Bootstrap??
- Wie macht man einen Behälter mit voller Breite flüssig??
- Wie macht man ein Bild in CSS flüssig??
- Was ist Fluiddesign??
- Was ist der Unterschied zwischen Bootstrap und WordPress??
- Wie verwende ich die Bootstrap-Navbar in WordPress??
- Wie erstelle ich ein Child-Theme in WordPress?
Wie integriere ich Bootstrap in WordPress?
Um Bootstrap-Dateien in die Haupt-WordPress-Dateien zu integrieren, müssen Sie zu wp-content navigieren > Themes und erstelle einen neuen Ordner für das Bootstrap-Theme. Geben Sie diesem neuen Themenordner einen Namen.
Wie verwende ich Container-Fluid in WordPress?
[Gelöst] Behälterflüssigkeit verwenden
- Fahren Sie mit der Maus über die Zeile im Layout-Editor.
- Klicken Sie auf den Bleistift oben rechts in der Zeile. Wenn Sie mit der Maus über den Stift fahren, sollte "Zeile bearbeiten" angezeigt werden
- Wählen Sie "Zellen werden auf die volle Breite erweitert"
Wie füge ich Bootstrap 4 zu WordPress hinzu??
Sie können die standardmäßige jQuery von WordPress aus der Warteschlange entfernen und dann Ihre bootstarp 4 jquery mit dem folgenden Code in die Warteschlange stellen. Wenn Sie 2 Versionen von jQuery gleichzeitig laden möchten, sollten Sie sicherstellen, dass die Nicht-Wordpress-Version zuerst geladen wird.
Wie bearbeite ich einen Container in WordPress?
Alles, was Sie tun müssen, ist zu Aussehen zu gehen -> Anpassen -> Layout, um Ihre Layouts zu optimieren und die Änderungen live zu sehen. Containerbreite: Ihre Site-Breite (alle Inhalte).
Wie integriere ich eine WordPress-Vorlage?
1. Manuelle Konvertierung von HTML nach WordPress
- Schritt 1: Erstellen Sie einen neuen Themenordner.
- Schritt 2: CSS-Code kopieren.
- Schritt 3: Vorhandenes HTML trennen.
- Schritt 4: Kopfzeile ändern. php und Index. php-Dateien für WordPress.
- Schritt 5: Screenshot und Upload.
- Schritt 1: Wählen Sie ein Thema.
- Schritt 2: Erstellen Sie einen neuen Themenordner.
- Schritt 3: Erstellen Sie ein Stylesheet.
Verwendet WordPress Bootstrap??
Dieses Tutorial erklärt die wichtigsten Schritte für die gemeinsame Verwendung von Bootstrap und WordPress und integriert die neueste Version der Bootstrap-Bibliothek mit einem WordPress-Theme. Sowohl Bootstrap als auch WordPress sind sehr beliebt: 3.7 Websites im Internet werden mit Bootstrap erstellt und 29% des Webs verwenden WordPress.
Wie macht man einen Behälter mit voller Breite flüssig??
Wählen Sie zwischen einem reaktionsschnellen Container mit fester Breite (d. h. seine maximale Breite ändert sich an jedem Haltepunkt) oder einer flüssigen Breite (d. h., er ist immer 100 % breit). Container-Fluid-Klasse kann verwendet werden, um einen Container mit voller Breite zu erhalten. container-fluid-Klasse bietet einen Container voller Breite, der die gesamte Breite des Ansichtsfensters überspannt.
Wie macht man ein Bild in CSS flüssig??
Die Verwendung von max-width: 100% beschränkt das Bild auf den Container, aber seien Sie vorsichtig, wenn Sie dies mit srcset verwenden – es kann kleiner sein, als Sie möchten, wenn Sie [width] verwenden ! Mit Breite koppeln: Auto, um dies zu beheben.
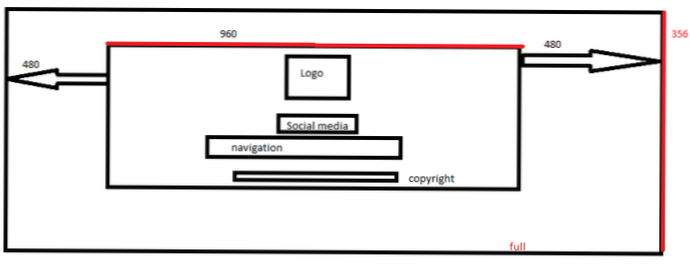
Was ist Fluiddesign??
Fluid Design bedeutet, dass verschiedene Bereiche der Site relativ definiert sind (z. B. ein Element hat 50 % der Seitenbreite). Egal welchen Browser Sie verwenden: Smartphone, Tablet, Desktop, die Site sieht (meistens) gleich aus und hat die gleichen Proportionen (dieses Element nimmt die Hälfte des Bildschirms ein).
Was ist der Unterschied zwischen Bootstrap und WordPress??
Bootstrap ist ein kostenloses Open-Source-CSS-Framework, das verwendet wird, um responsive Websites zu entwickeln. WordPress ist auch ein kostenloses Open-Source-Content-Management-System (CMS), das zur Entwicklung dynamischer Websites verwendet wird develop. ... WordPress verwendet sowohl Front-End als auch Back-End zum Erstellen der Website. In Bootstrap gibt es keine Funktionen eines bereits vorhandenen Themes.
Wie verwende ich die Bootstrap-Navbar in WordPress??
Hinzufügen des Bootstrap Responsive-Menüs zu Ihrem WordPress-Theme
php wp_nav_menu( array( 'theme_location' => 'top_menu', 'tiefe' => 2, 'Behälter' => false, 'menu_class' => 'navbar-nav mr-auto', 'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback', // Verarbeiten des Navigationsmenüs mit unserem benutzerdefinierten Navwalker.
Wie erstelle ich ein Child-Theme in WordPress?
Navigieren Sie zu public_html -> wp-inhalt -> Themenordner. Erstellen Sie einen neuen Ordner, indem Sie im oberen Menü auf das entsprechende Symbol klicken. Geben Sie den Namen Ihres Child-Themes ein und klicken Sie auf Erstellen. Es wird empfohlen, den Namen des übergeordneten Themes gefolgt von einem -child-Suffix zu verwenden.
 Usbforwindows
Usbforwindows