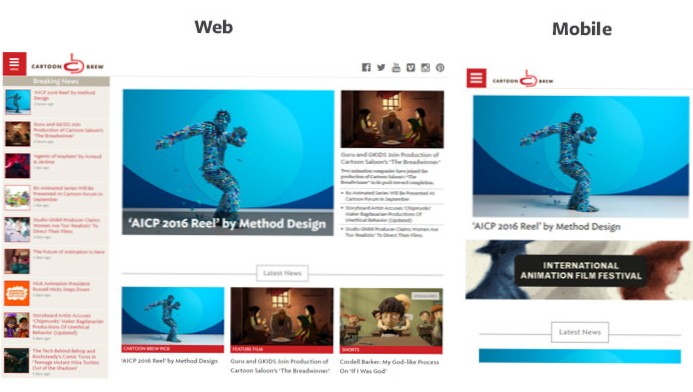
- Was ist ein responsiver Header??
- Wie mache ich mein WordPress-Header-Bild responsive??
- Wie macht man ein responsives Bild in voller Breite??
- Was ist ein Header-Bild in HTML??
- Wie mache ich ein Header-Tag responsive??
- Was bedeutet Kopfzeile?
- Wie mache ich meine Logo-Navbar responsiv??
- Wie kann ich mein responsives Logo für Mobilgeräte erstellen??
- Wie mache ich meinen Header mobilfreundlich?
- Wie ändere ich die Größe eines Bildes responsiv??
- Wie ändere ich die Größe eines Bildes in Responsive?
- Wie mache ich meine Schriftart responsive??
Was ist ein responsiver Header??
Ein responsiver Header wird entsprechend der Bildschirmgröße angepasst. ... Entweder öffnen Sie Ihre Website auf einem PC, Laptop, Handy oder Tablet. Responsive Header sorgen für ein besseres Ansichtserlebnis.
Wie mache ich mein WordPress-Header-Bild responsive??
Schritt 1: Registrieren Sie einen benutzerdefinierten Header mit Ihrem Thema
- default-image – URL zur vollen Größe des Standardbilds im Ordner des Themes.
- width , height – Maximalwerte, die von unserem Theme unterstützt werden.
- flex-height , flex-width – auf „true“ gesetzt ermöglicht dieser Parameter dem Bild flexible Größen.
Wie macht man ein responsives Bild in voller Breite??
Hier zeigen wir drei verschiedene Methoden:
- Wenn die Eigenschaft background-size auf "contain" gesetzt ist, wird das Hintergrundbild skaliert und versucht, in den Inhaltsbereich zu passen. ...
- Wenn die Eigenschaft background-size auf "100% 100%" gesetzt ist, wird das Hintergrundbild gedehnt, um den gesamten Inhaltsbereich abzudecken:
Was ist ein Header-Bild in HTML??
Kopfzeilenbild
Das ist alles, was Sie in Ihrem HTML-Code brauchen. ... header-img div nimmt die volle Breite seines übergeordneten Elements ein, das in diesem Fall das Hauptelement ist. Dann setzen wir die Höhe auf 400px. Schließlich haben wir die Hintergrund-CSS-Eigenschaft verwendet und ihr die URL unseres Bildes gegeben.
Wie mache ich ein Header-Tag responsive??
Beispiel
- /* Style die Kopfzeile mit einem grauen Hintergrund und etwas Auffüllung */ ...
- /* Stylen Sie die Header-Links */ ...
- /* Stylen Sie den Logo-Link (beachten Sie, dass wir den gleichen Wert für line-height und font-size einstellen, um zu verhindern, dass die Kopfzeile größer wird, wenn die Schriftart größer wird */ ...
- /* Ändern Sie die Hintergrundfarbe bei Mouse-Over */
Was bedeutet Kopfzeile?
Eine Kopfzeile ist ein separater Text am oberen Rand einer gedruckten Seite. Eine Überschrift könnte der Titel des Romans sein, den Sie gerade lesen, der auf jeder Seite des Buches wiederholt wird. ... Es wird als Kopfzeile bezeichnet, weil es oben oder am Kopf der Seite gedruckt wird.
Wie mache ich meine Logo-Navbar responsiv??
Um dieses CSS-responsive Navigationsmenü zu erstellen, verwenden wir HTML-CSS und JavaScript. Wir werden keine Bibliothek oder kein Framework verwenden, um es zu erstellen. Danach erstellen wir ein CSS-Stylesheet, um unser Layout ansprechend und ansprechend zu gestalten. Jetzt ist unser Layout vollständig responsive, aber unser Hamburger-Button funktioniert nicht auf dem Handy.
Wie kann ich mein responsives Logo für Mobilgeräte erstellen??
So machen Sie Ihr Logo responsive. Wenn Sie eines unserer Podcast-Themes verwenden, zum Beispiel das Tusant WordPress-Theme, können Sie die Logobreite ganz einfach über das „Erscheinungsbild“ ändern > Anpassen“-Bildschirm, auf dem Sie separate Optionen für das normale Logo, das Handy-Logo und das Sticky-Navigationslogo finden.
Wie mache ich meinen Header mobilfreundlich?
Machen Sie den H1 reaktionsschnell, indem Sie das Inline-Css entfernen, das Sie haben. Und dann stellen Sie dies in Ihrem Customizer ein > Typografie > Überschriften. Stellen Sie den Desktop auf 70 ein und reduzieren Sie dann das Handy auf 44px. Dann kannst du das mobile Top- und Bottom-Padding im Page Hero auf jeweils ca. 10 % einstellen.
Wie ändere ich die Größe eines Bildes responsiv??
Um ein Bild responsiv zu machen, müssen Sie seiner width-Eigenschaft einen neuen Wert zuweisen. Dann passt sich die Höhe des Bildes automatisch an. Wichtig zu wissen ist, dass Sie immer relative Einheiten für die Breiteneigenschaft wie den Prozentsatz verwenden sollten, und nicht absolute Einheiten wie Pixel.
Wie ändere ich die Größe eines Bildes in Responsive?
Beginnen Sie damit, das Browserfenster schmaler zu machen und achten Sie darauf, dass der untere Bildmaßstab und der obere gleich groß bleiben. Das untere skaliert auf 100% seines übergeordneten Elements, das sich je nach Breite des Ansichtsfensters in einem responsiven Design ändert.
Wie mache ich meine Schriftart responsive??
Der einfachste Weg, flüssige Typografie zu verwenden, besteht darin, die Schriftgröße des HTML-Elements auf eine flüssige Einheit einzustellen:
- html Schriftgröße: 2vw; ...
- h1 Schriftgröße: 2em; ...
- html Schriftgröße: calc(1em + 1vw); ...
- @media screen und (min-width: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows